2 septembre 2012 par
olivier de lusancay | Catégorie:
blogs |
Pas de commentaires
Quelques blogs que je surkiffe, tellement ils sont beaux! Un grand Oui pour ces blogs qui nous enchantent, on a l’impression que c’est là que ce passe les nouveautés du moment, les tendances bref, les choses intéressantes pour nous autres graphistes. Sans doute moins contraignant qu’un site il offre à leur auteur un espace de liberté et de créativité qui ne cesse de m’enchanter. Bon j’arrête là l’enthousiasme débordant de rentrée et place aux images et aux artistes :
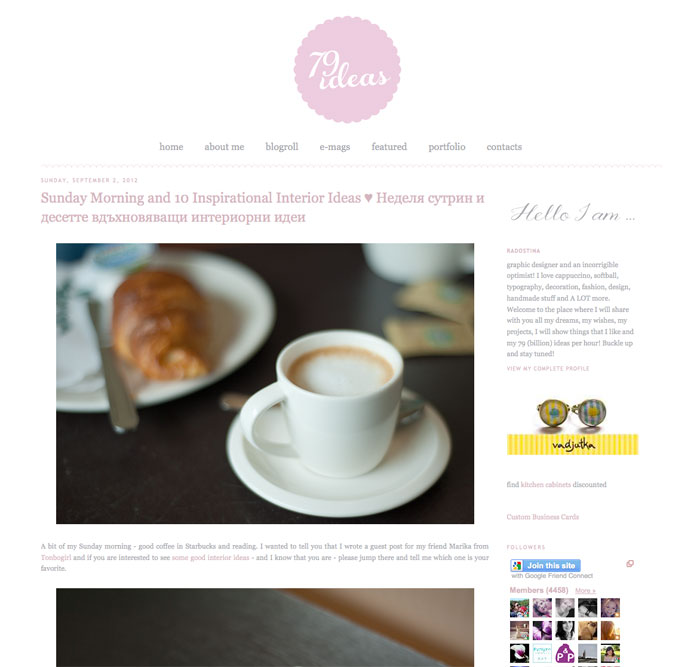
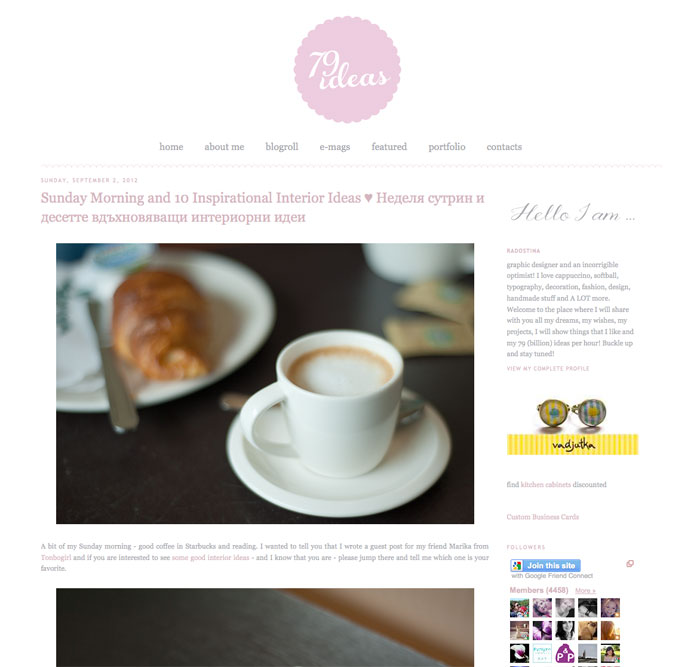
le site d’une blogueuse passionnée par la typographie, la decoration, la mode, le design…
http://www.79ideas.org/

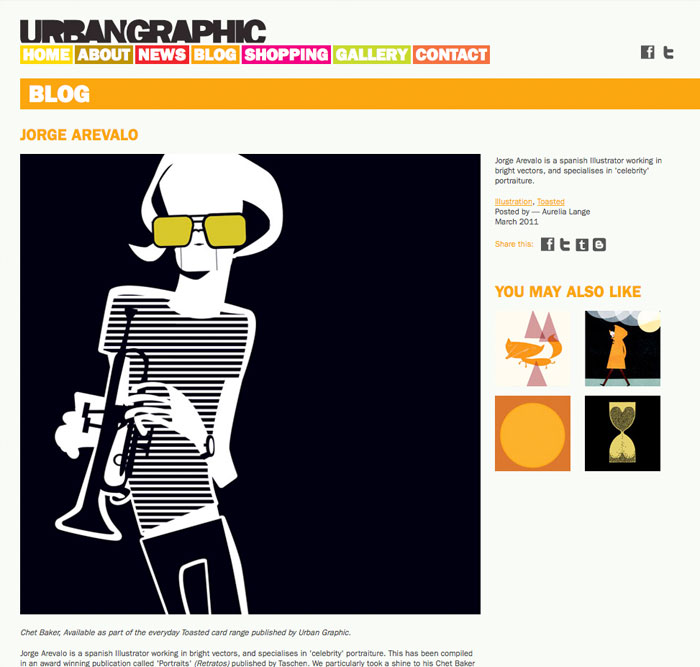
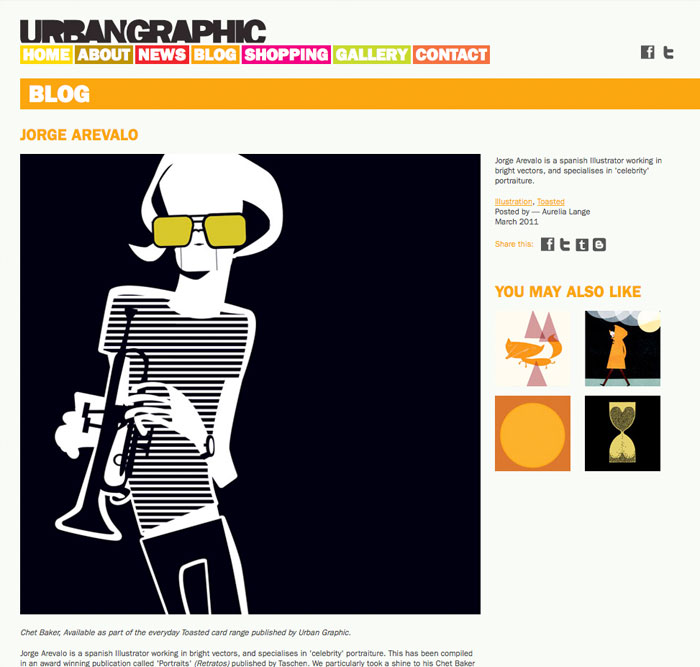
Du graphisme de la déco comtemporaine pour ce site d’un editeur qui fourni les galeries anglaises
http://www.urbangraphic.co.uk/index.html

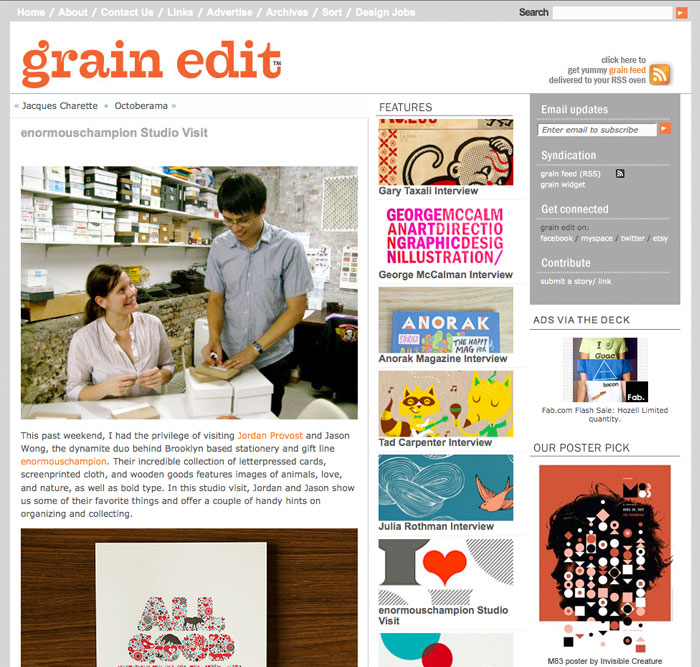
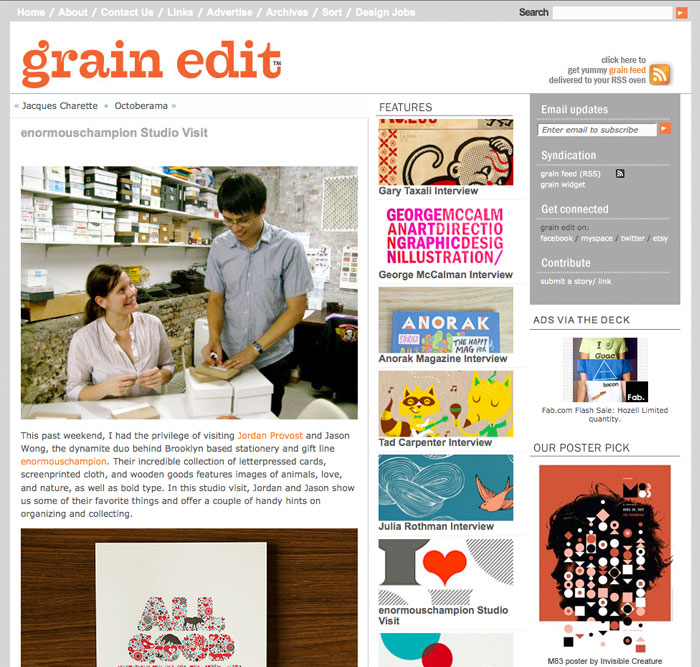
Blog reprenant le travail de designers contemporain, de graphistes et de typographes
http://grainedit.com

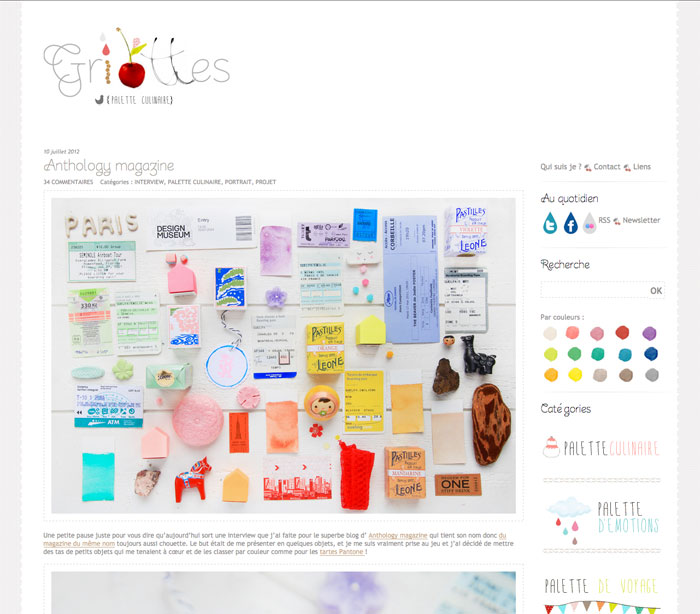
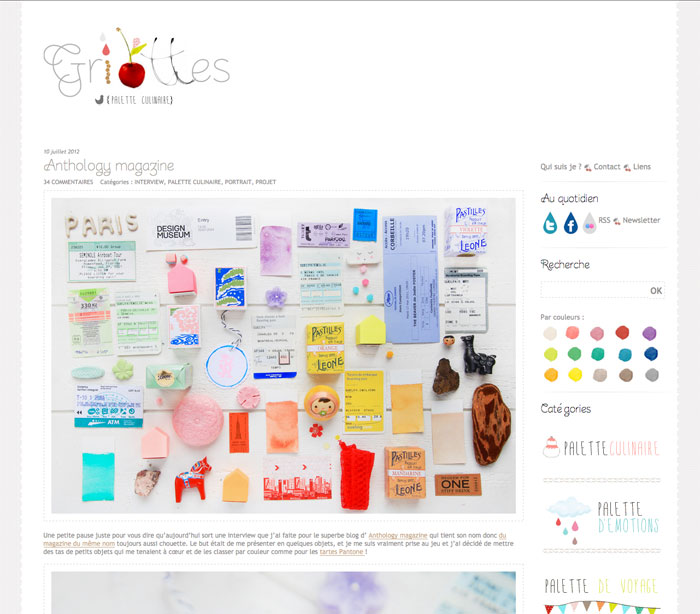
Et pour finir la selection, le blog d’une directrice artistique, on y parle de cuisine, déco, design culinaire, et de création en général
http://www.griottes.fr

2 septembre 2012 par
olivier de lusancay | Catégorie:
HTML et CSS |
Pas de commentaires
La propriété CSS3 box-sizing vient à notre aide en ces temps difficiles ou l’on doit sortir la calculette pour connaître la largeur de nos blocs avec des padding en px et des width en %.
Le Responsive Web Design ne vient rien arranger à l’affaire puisque une mauvaise appréciation du calcul de la largeur des blocs viendra perturber notre mise en page. Alors pourquoi ne pas adopter tout de suite
* { box-sizing: border-box; } afin d’obtenir une largeur connue par avance voir l’exemple comparatif ci-dessous :
Il existe 3 valeurs à cette propriété :
{box-sizing:border-box}{box-sizing:content-box}{box-sizing:padding-box}
Comme souvent avec les propriétés CSS3 on devra compenser au manque de certains navigateurs :
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing : border-box;
behavior: url(« boxsizing.htc »);
-webkit-box-sizing: border-box;/*pour safari et chrome*/
-moz-box-sizing: border-box;/*pour firefox/
box-sizing : border-box;
IE6/IE7 ne comprenant pas cette propriété on utilisera un polyfill
behavior: url(« boxsizing.htc »);
Toutefois je constate que cela ne fonctionne pas avec la valeur padding-box sous ie7;
La valeur border-box me semble la plus intéressante à titre personnelle, elle pourra s’intégrer à une CSS RESET et ainsi on n’aura plus à focaliser sur la largeur de nos boites, elles seront de la taille indiquée et rien d’autres ! quel soulagement n’est-ce pas ?
2 septembre 2012 par
olivier de lusancay | Catégorie:
HTML et CSS |
1 Commentaire

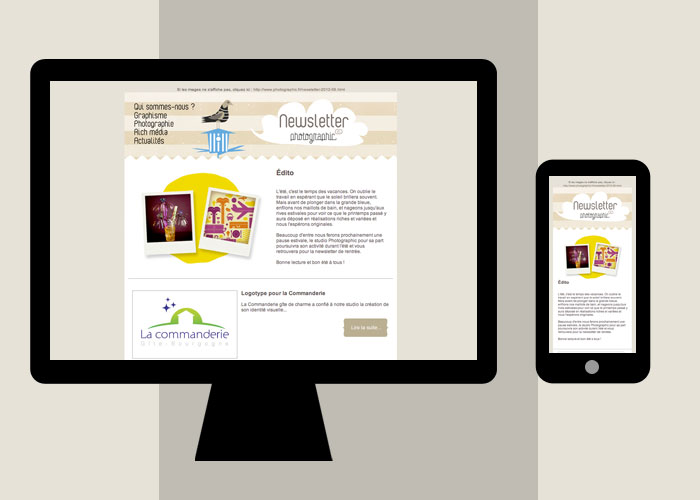
Aujourd’hui l’enjeu de la mobilité pour l’e-mail est énorme, elle relance et donne un second souffle à un outil de communication bien malmené et décrié, (suite…)