21 janvier 2013 par
olivier de lusancay | Catégorie:
à découvrir |
Pas de commentaires
Pour les gens de ma génération, qui ont grandi avec la télévision et la promesse de ce qui allait devenir une nouvelle culture populaire. Les années ont passées, mais nos passions d’enfants sont restés intact à l’âge adulte. On aime toujours star wars, les comics, goldorak et les autres… Si c’est cela être geek, je le revendique, c’est ma culture, mes rêves, mes idéaux construits devant les dessins animés du mercredi, les jeux vidéos et le cinéma de Lucas. Les années 70, 80 furent sans doute celles de la science-fiction ont y a tout inventé. C’est cela qui nous rassemble et que l’on retrouve dans cet ouvrage qui compile plus de trente ans de souvenirs et de bonheur.

Pour prolonger le rêve :
www.geek-art.net
21 janvier 2013 par
olivier de lusancay | Catégorie:
HTML et CSS |
1 Commentaire
Les grilles habituellement utilisées en print ont un double avantage pour le web depuis l’arrivée du RWD. Outre le fait de produire une mise en page bien structurée et harmonieuse, les grilles servent d’armature pour organiser la page et son contenu et favorise un travail plus rapide au niveau de l’intégration CSS, en imaginant se positionner sur une grille existante on peut aisément décliner plusieurs templates CSS, cela se révèle très pratique en production.
La structure de la page ainsi bien élaboré, on aura aucun mal à imaginer la manière dont elle va se comporter avec les différents points de rupture de nos Devices. (320px, 768px, 1024px…)
De nombreux outils de la conception à la réalisation du webdesign peuvent vous venir en aide pour concevoir la grille qui correspondra au design.
Pour la maquette photoshop en voici deux :
modulargrid.org et guideguide.me
Pour firefox il existe des outils pratiques d’aide à la conception de grille qui permettent également d’analyser un webdesign existant, afin de voir sur quelle grille il a été conçu :

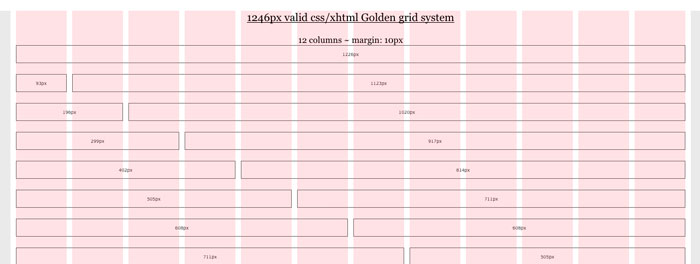
Pour trouver et réaliser des modèles de grilles, il existe aujourd’hui de nombreux générateurs de grille qui peuvent nous y aider.
http://960.gs/
http://www.gridsystemgenerator.com
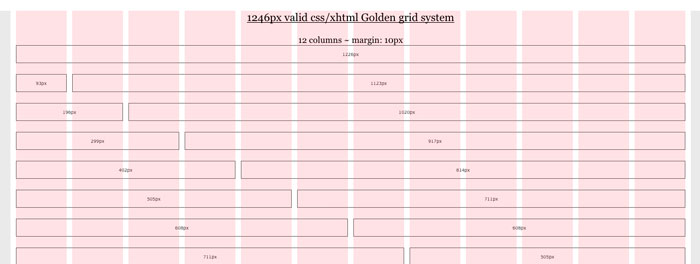
Celui-ci à ma préférence, une fois réglé le nombre de colonnes et la largeur des gouttières, vous pouvez télécharger un kit qui contient à la fois l’image png de la grille qui vous servira à caler votre maquette mais également le fichier html et CSS qui correspond aux nombreuses utilisations de cette grille.
http://www.gridsystemgenerator.com
15 janvier 2013 par
olivier de lusancay | Catégorie:
illustrations |
Pas de commentaires
10 janvier 2013 par
olivier de lusancay | Catégorie:
à découvrir |
Pas de commentaires

Parmi les BD lus récemment, deux ont retenus mon attention ZAYA et TALISMAN, deux coups de coeur
Zaya est une tueuse professionnelle qui coule des jours heureux avec ses deux charmantes filles, quand son passé vient frapper à sa porte : elle va devoir reprendre du service auprès de la Spirale, une organisation de laquelle on ne s’échappe pas comme ça…
Le dessin est magnifique, mêlant à la fois univers mécaniques et organiques.
Talisman, c’est l’univers de Miyazaki à la sauce européenne, très inspiré par l’univers du réalisateur japonais, la dessinatrice nous offre une bonne série grand public, tournant autour de l’adolescence et de la magie. La qualité du dessin procurent un plaisir immédiat. L’histoire se déroule autour de l’univers de deux ado, qui vont peu à peu découvrir les secrets de leur parents. Passant d’un univers réel à un monde féerique, l’histoire nous rappelle certainement les oeuvres des studios Ghibli, avec notamment un clin d’oeil a « princesse Mononoké ».
L’histoire constitue une trilogie qui se lie très rapidement grâce à un dessin fluide, et une histoire dont on a hâte de connaître le dénouement
10 janvier 2013 par
olivier de lusancay | Catégorie:
HTML et CSS |
Pas de commentaires
Voici un tuto pour les webdesigners qui créent leurs propres icônes web et qui veulent les utiliser en tant que fontes web via @font-face.
L’avantage d’utiliser une icône web plutôt qu’une image gif ou png est évident, l’icône transformée en fonte bénéficiera des possibilités CSS3 : changement de couleur, de taille… avec une qualité optimale.

Voici en plusieurs étapes la méthode à suivre :
La première étape consiste à dessiner les pictos que l’on souhaite, on pourra ainsi constituer éventuellement un abécédaire d’icône de tous types. il est préférable d’utiliser un logiciel vectoriel car, la finalité sera d’exploiter un format SVG. Pour cela on a le choix entre Illustrator ou Inkscape qui est son pendant « open source ».
Le dessin terminé on enregistrera son travail au format SVG.

Le gros avantage d’Inkscape, outre le fait qu’il soit « open source » est qu’il dispose d’un éditeur intégré de fontes SVG. C’est donc avec ce logiciel que l’on va ouvrir notre fichier SVG.
Il faudra au préalable créer un nouveau document fontforge glyphe avec Inkscape, on viendra importer son dessin vectoriel.
La subtilité c’est d’avoir un tracé vectoriel, ne formant qu’une seule forme de tracé, il faut donc veiller si besoin à utiliser le pathfinder du logiciel pour unir vos formes.
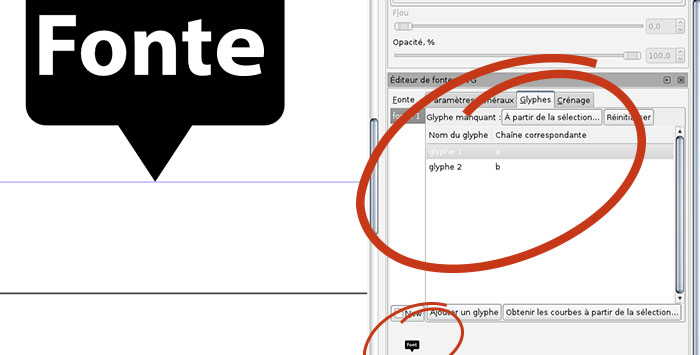
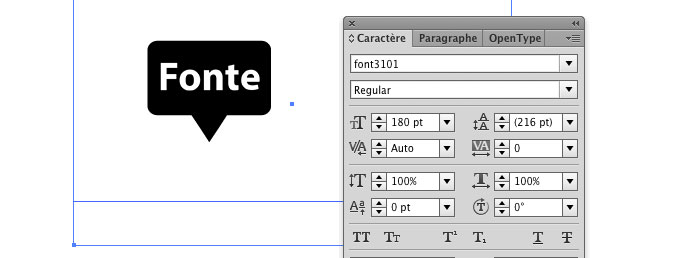
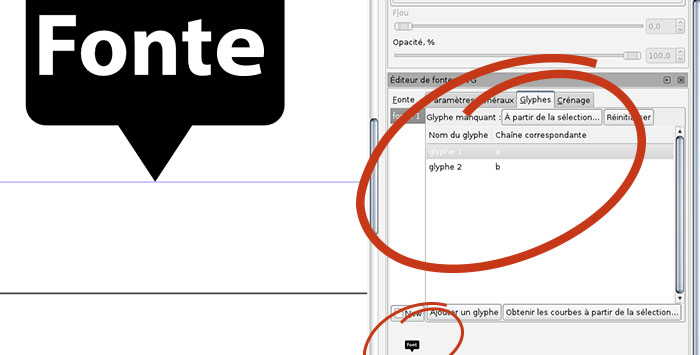
Dans le menu, on ouvrira depuis texte la boîte de dialogue « Editeur de fontes SVG ». On crée une nouvelle fonte, puis un nouveau glyphe pour cette fonte, à chaque glyphe devra correspondre une lettre, on selectionnera chaque lettre puis on clique sur « obtenir les courbes à partir de la selection » si tous se passe bien, on voit apparaître une vignette en bas de la boîte de dialogue,
si ce n’est pas le cas est que vous obtenez un carré noir c’est que votre tracé n’est pas lisible et ne constitue pas une forme homogène pour le logiciel.
A chaque glyphe devra correspondre une lettre et donc une vignette identifiable.
Ce travail terminé, on enregistrera notre fichier au format SVG inkscape.

Pour être utilisé notre fichier SVG devra encore subir une conversion au format TTF afin d’en faire une véritable fonte. Un utilitaire en ligne bien pratique s’acquittera de cette tâche, il s’agit de www.freefontconverter.com

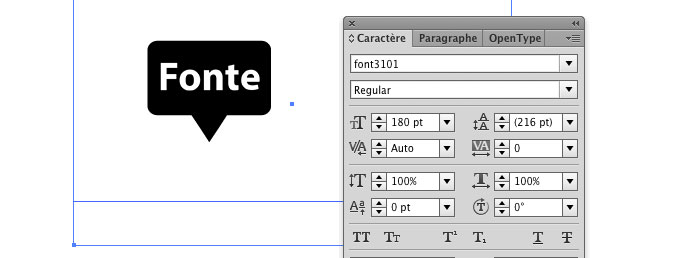
A la sortie on récupère donc une police TTF, que l’on peut installer sur son poste et commencé à maquetter le web design de son site

Lorsque l’on passera à l’étape de l’intégration web, il suffira de transformer cette police en police web et d’utiliser la régle @font-face, je ne reviens pas sur la méthode à suivre que j’ai décrit dans l’article https://www.my-web-garden.fr/html-css/convertir-vos-polices-pour-le-web/
4 janvier 2013 par
olivier de lusancay | Catégorie:
à découvrir |
Pas de commentaires
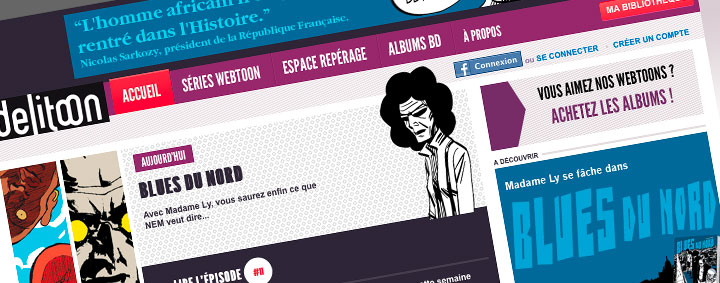
La BD numérique est en pleine essor et il existe tout un éventail de choix gratuit ou payant pour satisfaire les lecteurs du 9e art.
Je commencerai par les services les plus connus :
www.izneo.com

www.avecomics.com

Ces deux plate-forme proposent à leur lecteur un service en ligne, mais aussi une appli pour tablette, qui permet de télécharger les BD sur son mobile. Ces sites proposent d’acheter, de louer ou même de télécharger des BD gratuitement.
L’avantage : c’est son coût, une BD numérique est moins chère que sa version papier.
BD gratuite
Il existe d’autres formules, complètement gratuite, comme www.delitoon.com

qui est de loin le service que je préfère (hormis la gratuité), par la qualité des BD que propose le site, la lecture au défilement très adapté aux tablettes et ordinateurs. La possibilité de découvrir de jeunes talents aux styles parfois loin des critères trop sélectif des maisons d’édition et c’est plutôt bien.
4 janvier 2013 par
olivier de lusancay | Catégorie:
HTML et CSS |
Pas de commentaires
Avec la nouvelle spécification CSS3 : @font-face, on peut désormais utiliser avantageusement les polices de son choix et non plus se limiter à la dizaine de police, largement utilisée sur les PC (ARIAL, VERDANA…) depuis la création du web.
Cette contrainte fixée jusque là était lié au fait que les navigateurs ne savait gérer que les polices utilisées par votre système et donc afin de toucher le plus grand nombre nous utilisions les polices installer par défaut sur nos machines.
Ce temps là est révolu, désormais CSS3 permet de convoquer les polices souhaitées par une simple requête au serveur.
Génial me direz vous, mais attention là-aussi, il faut connaître les pré-requis.
Tout d’abord, chaque navigateur reconnaîtra son propre format de police ex : IE gère les polices au format EOT, alors que Chrome préfère les polices au format WOFF, voici à quoi cela ressemble
@font-face {
font-family: "Conv_DINPro-Light";
font-style: normal;
font-weight: normal;
src: local("☺"), url("/fonts/DINPro-Light.woff") format("woff"), url("fonts/DINPro-Light.ttf") format("truetype"), url("/fonts/DINPro-Light.svg") format("svg");
}
h2 {
font-family: 'Conv_DINPro-Light', Sans-Serif;
}
Mais avant, il faudra convertir vos polices aux formats voulus, pour cela plusieurs outils existent :
Font Squirrel

Font2web

A partir d’un fichier de police OTF ou TTF, l’outil génère automatiquement un pack de polices zippées aux formats utiles.
Il existe parfois des cas ou les polices PC sont du type AFM ou PFM, format non reconnu par ces outils, il faudra donc au préalable les transformer au format TTF avec un autre outil :
www.convertissez.fr

Les services de polices en ligne
Ces polices devront être bien-sûr installées sur le serveur du site, mais une autre solution est possible : Google Web Fonts un service web externe proposant des collections de fonts à inclure, gratuitement ou non. Adobe propose son service : typekit
Font Squirrel propose également des polices en ligne.
3 janvier 2013 par
olivier de lusancay | Catégorie:
illustrations |
Pas de commentaires
2 janvier 2013 par
olivier de lusancay | Catégorie:
graphisme & web design |
Pas de commentaires
Création d’une interface utilisateur pour l »application de collecte des déchets pour « les Boucles de la Seine ».
La Communauté des Boucles de la Seine a souhaitée mettre à disposition de ses administrés un outil de collecte des déchets. Ma mission fut de développer une interface graphique aux couleurs de la charte existante, mais également de créer une ergonomie permettant un accès rapide aux données, afin d’éviter une navigation trop complexe.