Flat design, skeumorphisme et long shadow
Flat design

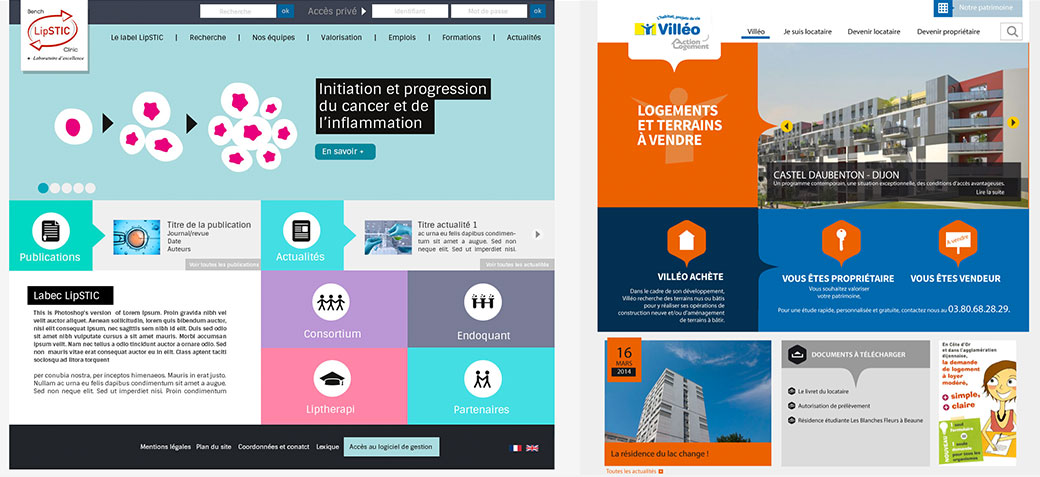
le flat design, ou le « design plat » pourrait-on traduire, est un courant graphique, assez plébiscité, par les webdesigners depuis quelques temps. On débarrasse le design de tous les effets superflus, de toute prouesse technique comme le Skeuomorphisme qui s’attache à reproduire le réel, ici c’est le contenu qui prime, le sens donné aux contenus, et aux actions. personnellement je traduirai ce style graphique par « Less is more ». En effet le flat design, se veut minimaliste dans ces interfaces, seul l’utilisation de la couleur viendra donner l’affordance aux éléments de navigation.
L’exemple très connu de flat design est le système d’exploitation Windows 8 « Metro ». Une mise en page sous forme de tuiles dynamiques qui représentent les applications installées sur la machine. Venant ainsi comme une antithèse de l’OS de Mac, basé largement sur le Skeuomorphisme. mais c’est un autre point qui donne tous son sens à ce design. Une découpe sous forme de grilles prônant une meilleure expérience utilisateur de son système en phase avec le responsive webdesign qui exige souplesse du graphisme et ne laisse que très peu de place au superflus graphique. La priorité est au contenu et à la hiérarchisation des informations.
L’autre bénéfice du flat design est de produire par ces aplats de couleurs des pages lègères au chargement. Bref le flat design arriverait comme une nécessité technique du moment, un besoin de performances, des qualités graphiques indéniable et constituerait la voie à suivre… Je ne sais pas, les tendances web sont trop labiles pour savoir quels genres de graphisme, on produira dans deux ans.
Ce style graphique n’est pas sans quelques inconvénients que l’on peut entendre : le flat design, conforté par le responsive design seraient coupables d’une uniformisation des sites d’un appauvrissement graphique, ordonné par les contraintes du RWD.
Mais factuellement, les éléments de navigation du flat design manquant de styles tels que des contours, ombrages, gradients ou réflexion optique, peuvent-être un handicap par manque d’affordance. La dernière mouture Ios7 a pris le parti de se débarrasser du Skeuomorphisme, personnellement je suis sceptique, le dépouillement est tel, qu’il peut constituer un appauvrissement du design et ne pas inciter à cliquer.
Les utilisateurs, qui sont aussi nos clients peuvent percevoir le flat design comme trop minimaliste et peu travaillé. Reprochant le manque de relief et de profondeur.
Skeuomorphisme

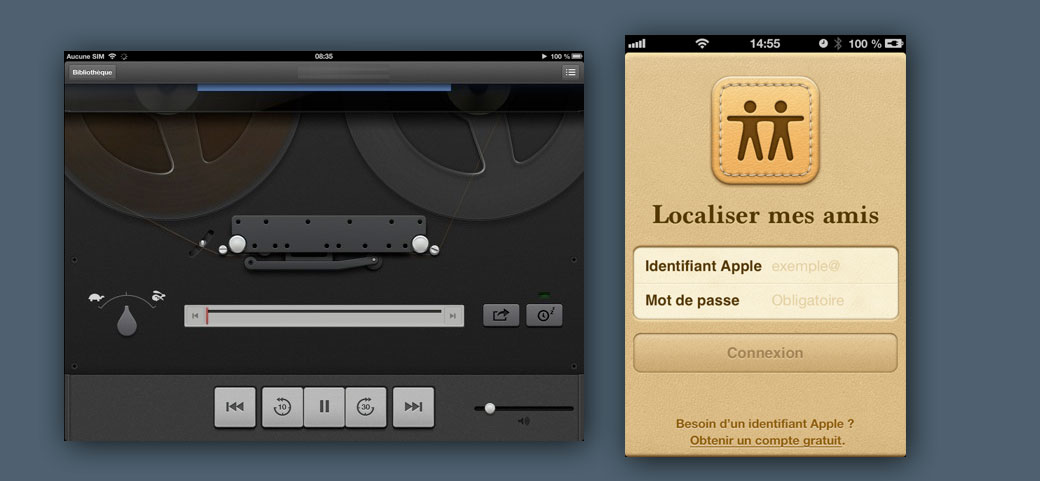
Ce style désigne le fait de réutiliser l’apparence d’un objet familier pour un objet virtuel, qui remplit la même fonction, afin de rendre son utilisation totalement intuitive.
L’affordance y est optimale car elle utilise l’analogie avec le monde réel, exemple (un bouton ressemble à un bouton, il s’enfonce lorsque l’on appuie dessus.). Le skeuomorphisme a été longtemps bien illustré par les interfaces des OS MAC, en reproduisant des objets du quotidien, pour suggérer une utilisation intuitive. Reproduisant matières, formes, textures elle contribue à rassurer l’utilisateur qui retrouve ainsi un environnement familier et connue dans un monde dématérialisé.
Produisant un graphisme fouillé, en relief, il a été et reste une vision rassurante de l’interface homme machine. Steve Jobs à lui-même poussé ses designers à concevoir des logiciels qui imitent l’apparence d’objets de la vie réelle. Les applications pour Mac en sont un très belle exemple. L’application Calendrier ressemble à un agenda papier, et quand on passe au jour suivant, la page se tourne.
C’est un style plébiscité par les graphistes, car elle permet de montrer tous l’étendue de leur talent. Mais en réaction à ce style parfois poussé à l’hyperréalisme, trop fouillé et peu compatible avec le web et ses contraintes, les designers du web ont remplacés les textures par des aplats de couleurs, plus légères et accessibles pour les navigateurs. La question se pose : les usages du web change, la culture informatique a été largement assimilé a-t-on encore besoin de penser les utilisateurs comme des novices ?.
Alors, qu’elles est l’avenir des interfaces : Le flat design qui peut apparaître froid, mais qui répond à une nouvelle ergonomie des applications plus professionnelles, des contraintes web et des logiciels utilisés dans le cloud donc forcément léger ou le Skeuomorphisme plus ludique et sympathique.
Le long shadow

C’est peut-être le début d’une synthèse entre les deux styles cités précédemment. Les designers ont bien compris que le flat design en ce contentant du minimum graphique mettait en avant le contenu, mais même si celui-ci était perçu sur un écran 2D, on pouvait peut-être apporter un peu de relief au graphisme, notamment aux éléments de navigations afin de les mettre en exergue. le long shadow a fait son apparition, sous forme d’une ombre à 45°apportant une mise en valeur de l’objet en question.

merci pour cet article j’aime trop le flat design,c’est une revolution dans sur le web
j’ai essaye de mettre sur mon site web http://www.abosurfmorocco.com/