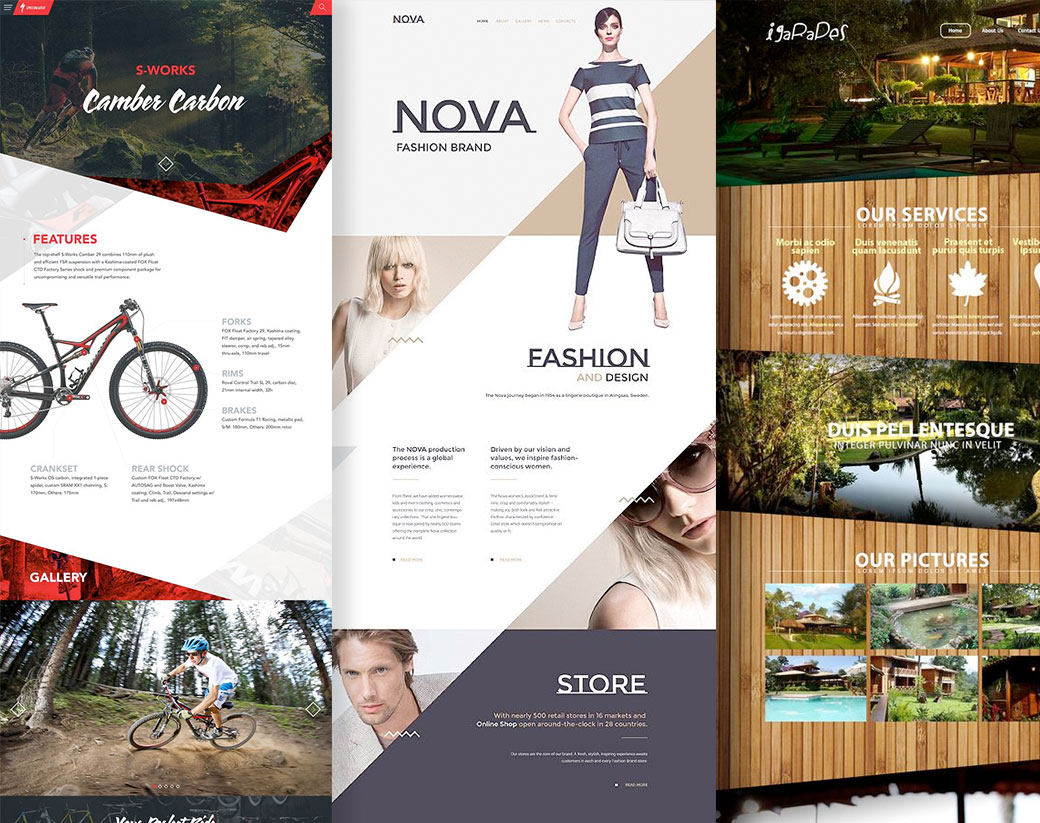
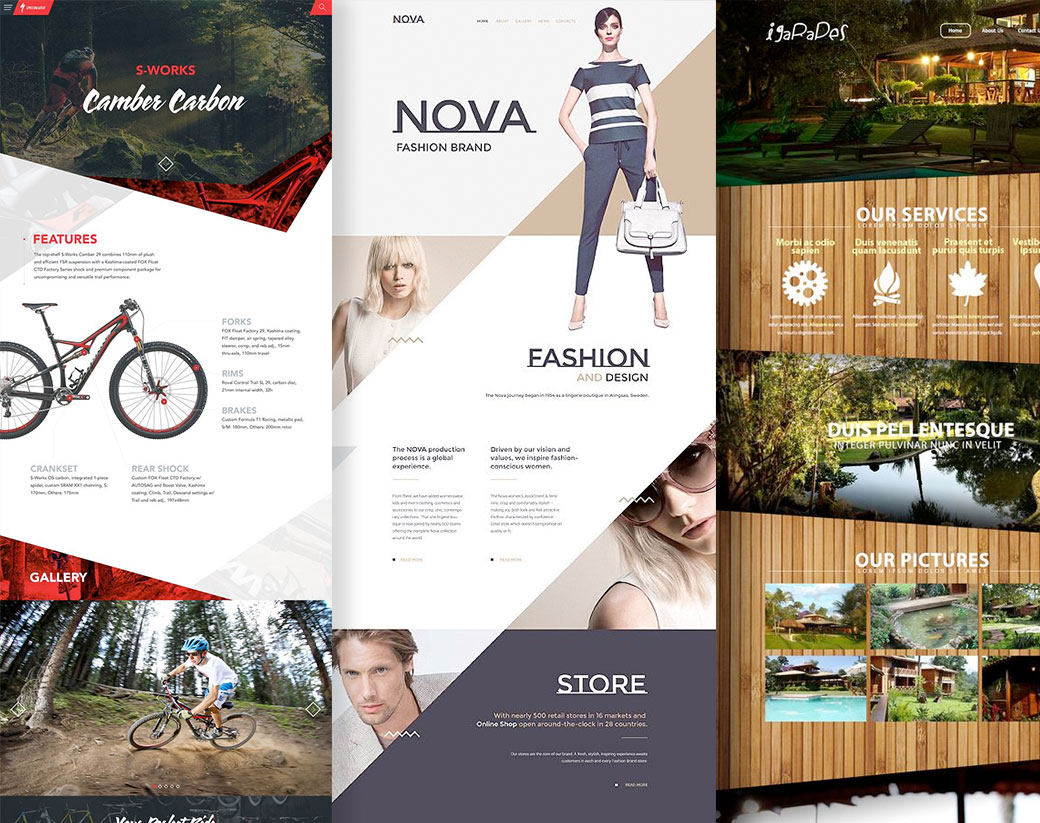
Le sujet du billet présente ici un cas d’école intéressant, puisqu’il s’agit des effets de transitions que l’on peut retrouver dans beaucoup de webdesign actuel, malgré la tendance naturel a produire des affichages de type bloc ou tuile pour reprendre le concept de Microsoft.
Il existe aujourd’hui beaucoup de possibilités pour produire des graphismes allant au delà du scope de la simple ligne horizontale ou verticale notamment grâce à l’exploitation du format SVG qui permet tous les graphismes possibles. Ce format est désormais bien supporté par les navigateurs modernes et c’est à mon sens le seul capable d’offrir toutes les permissions en matière de graphisme tout en s’adaptant au différents écrans. La solution abordée ici est assurément la plus répandue en webdesign car elle permet de produire une mise en page dynamique en travaillant les perspectives des lignes au travers des diagonales de construction.

Une mise en garde est à faire devant ces maquettes engageantes et des graphistes qui adorent se faire plaisir en produisant de beaux web design, mais sans prise en compte des contingences liées au web, celles-ci ne représentent souvent que des exercices de style sans autre finalité que de mettre en avant un book et un savoir-faire. En effet la pratique d’un bon web design interdit d’aller trop loin dans les maquettes sous peine de les rendre irréalisables. Si les sites ont tendances a adopter les mêmes codes graphiques, c’est aussi parce qu’ils représentent une simplicité de mise en oeuvre pour nos clients qui devront gérer in fine leur site, le graphisme web ne peut pas être pensé comme un one shot mais de façon pérenne.
Néanmoins il y a des possibilités de proposer des maquettes intéressantes pour peu que l’on ai anticipé la mise en oeuvre technique. Une des solutions loisibles passe par l’utilisation des sections ou chaque zone de contenu est une strate indépendante des autres mais qui de manière contigu constitue une page web cohérente.
Chaque section démarquée par une ligne horizontale, peut-être retravaillée pour offrir une alternative au travers de formes géométriques diverses. L’avantage d’agir sur les sections et en bordure des contenus c’est que ceux-ci ne seront pas directement impacté par le graphisme, a rebours d’une photo prise dans une forme triangulaire.
Du côté de la CSS
D’un point de vue pratique, il existe différentes méthodes pour contraindre la bordure de la section a s’afficher en diagonale. Pour faire simple j’ai identifié cinq grandes méthodes qui sont aussi concomitantes avec les derniers aboutissements du web.
Ce qui fera la différence entre ces solutions c’est leur adaptation au contexte : le responsive en premier lieu mais aussi les éléments graphiques adjacents (une image en bordure…) .
#1
Cette première méthode est finalement presque la plus simple à imaginer et techniquement facile à intégrer. Il s’agit d’une image placée en position absolute en bas du premier bloc. Mais assez vite on en voit les limites : l’image intégrée dans le dom, n’est évidement pas responsive et l’angle présenté augmente en réduisant la fenêtre du navigateur tout en détériorant la qualité de l’image et l’on voit le pixel apparaître
https://jsfiddle.net/icom/d2k28kyr/
#2
Une méthode a priori plus moderne avec l’utilisation d’une balise SVG et d’une bonne gestion du responsive pour peu que l’on travaille avec des hauteur en vw se heurte néanmoins au problème de l’image en background
https://jsfiddle.net/icom/w8xvb2n7/
#3
Cette solution valide tous les points : on a une bordure net et responsive et un affichage correct de l’image de fond. Mais la méthode CSS clip-path n’est pas prise en compte par IE et Edge
https://jsfiddle.net/icom/we3fj1hz/1/
#4
la méhode Skew() permet d’opérer une distorsion en étirant chaque point de l’élément d’un certain angle. Si la méthode répond bien au responsive, en revanche l’élément déformé ne change pas le périmètre physique de la boite
https://jsfiddle.net/icom/qa7rx2yu/3/
#5
Enfin une méthode pas vraiment nouvelle, mais qui fonctionne partout, il s’agit de l’utilisation d’un pseudo-élément :after ou :before. L’affichage de cette élément se superposant aux sections en place permet de masquer l’image
https://jsfiddle.net/icom/w9cjfmo1/10/
Enregistrer
Enregistrer
Enregistrer
Enregistrer
Enregistrer
Enregistrer
Enregistrer
Enregistrer
Enregistrer
Enregistrer
Enregistrer
Enregistrer
Enregistrer
Enregistrer