Créer une police d’icône web
Créer une police d’icône est aujourd’hui quelque chose de relativement facile et bien supporté par les navigateurs. Plusieurs services en ligne proposent de transformer vos icônes en police web. on comprend sans difficulté les avantages d’une telle possibilité : éviter de convoquer une image gif ou png, même optimiser avec la technique des sprites CSS elle sera plus lourde à gérer pour les navigateurs. En outre les résolutions disparates des écrans ne permettent pas toujours la meilleure restitution des icônes.
– Une police icône sera beaucoup plus petite en taille de fichier qu’une série d’images, en particulier si vous avez utilisé des images plus grandes pour les écrans Retina. on évite ainsi de charger deux images.
– Évolutivité: une police d’icône peut être réglé à n’importe quelle taille grâce à la CSS qui l’accompagne. Ainsi on pourra facilement régler des tailles différentes en passant par les média-queries.
– Flexibilité: les effets de texte peuvent être facilement appliqués à votre icône, y compris les couleurs, les ombres portées et les états des boutons.
– Compatibilité: polices Web sont pris en charge par tous les navigateurs modernes, et les anciens navigateurs, aussi, même IE 6 et les versions antérieures.
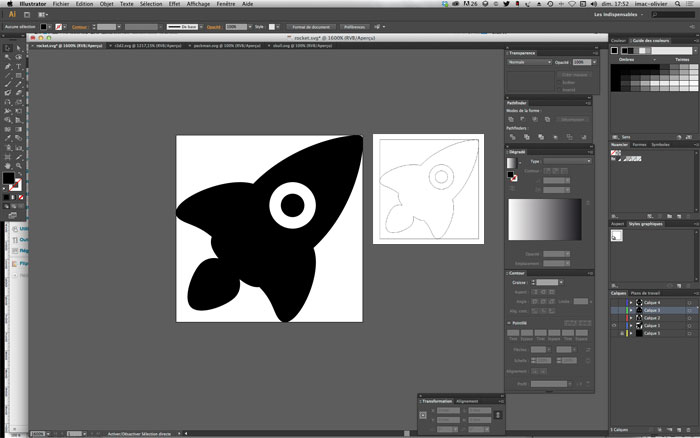
Le meilleur moyen d’y arriver est de passer par un programme de dessin vectoriel, ce format ne sera pas altérer malgré les résolutions disparate des écrans.
Les logiciels qui oeuvrent le mieux dans ce domaine sont illustrator et inkscape.
Pendant que vous concevez, vous pouvez travailler avec les couleurs qui vous voulez, mais les icônes doivent être de couleur unie. L’idéal étant de travailler dans un cadre défini, afin que chaque icône est environ la même taille.
Techniquement rien de compliqué, l’important est de bien fermé les formes, de les vider avec l’outil pathfinder, de tel sorte qu’on aura un masque prêt pour l’export.
La phase de l’export n’est pas plus compliqué, quelques paramètres à régler :
– l’export se fera au format SVG, préféré l’option SVG 1.1 qui est la version recommandé par le W3C, après cela rendez vous sur cette appli :icomoon![]()
Pour importer une icône, cliquez sur le bouton « Importer icônes », puis sélectionnez les fichiers SVG que vous souhaitez ajouter. Vous pouvez ajouter plusieurs fichiers à la fois. Ceux-ci apparaissent alors sous la rubrique «Vos icônes personnalisées. »
Editer le fichier, si besoin pour changer l’orientation, son nom si besoin et cliquez sur le bouton fonts afin de régler vos préférences : les préfixes, et surtout le support pour les vieux navigateurs ie. Autre élément pratique, si vous souhaitez convoquer ce jeu de police, vous pouvez attribuer un lettre à chaque icône, ainsi vous pouvez depuis le fichier html, grâce à la balise data-icon, taper la lettre correspondant à l’icône devant s’afficher dans la page html.
Une fois le paramétrage de votre jeu de polices, télécharger le.
Vous retrouvez dans le fichier téléchargé les éléments habituels : un dossier avec vos fonts, un fichier CSS et JS et le fichier html de démo
Evidemment, tous cela demande à être habillé selon vos désirs, taille de la police, couleurs ou effet CSS3. Là on se rend compte du côté franchement pratique d’avoir des icônes web se comportant comme des polices et non plus comme des images en pixels.

Laissez un commentaire