20 février 2013 par
olivier de lusancay | Catégorie:
HTML et CSS |
2 Commentaires
En terme d’optimisation, on sait que le poids des images est un élément essentiel pour le chargement d’une page web. Les images représentent en moyenne plus de la moitié du poids d’une page, les autres éléments étant les scripts, les CSS, les animations flash ou gif et le contenu textuel. Il est donc intéressant de se pencher sur l’optimisation des images et de prendre le temps de tester les outils permettant de leur faire subir le meilleur régime.
Généralement les graphistes se servant de Photoshop pour les maquettes de leurs sites utilisent l’outil à disposition : « Enregistrer pour le web ».
Photoshop a de nombreux atouts et il est souvent utilisé pour la conversion des images aux formats PNG, JPG ou GIF, mais il ne dispose pas du meilleur algorithme de compression.
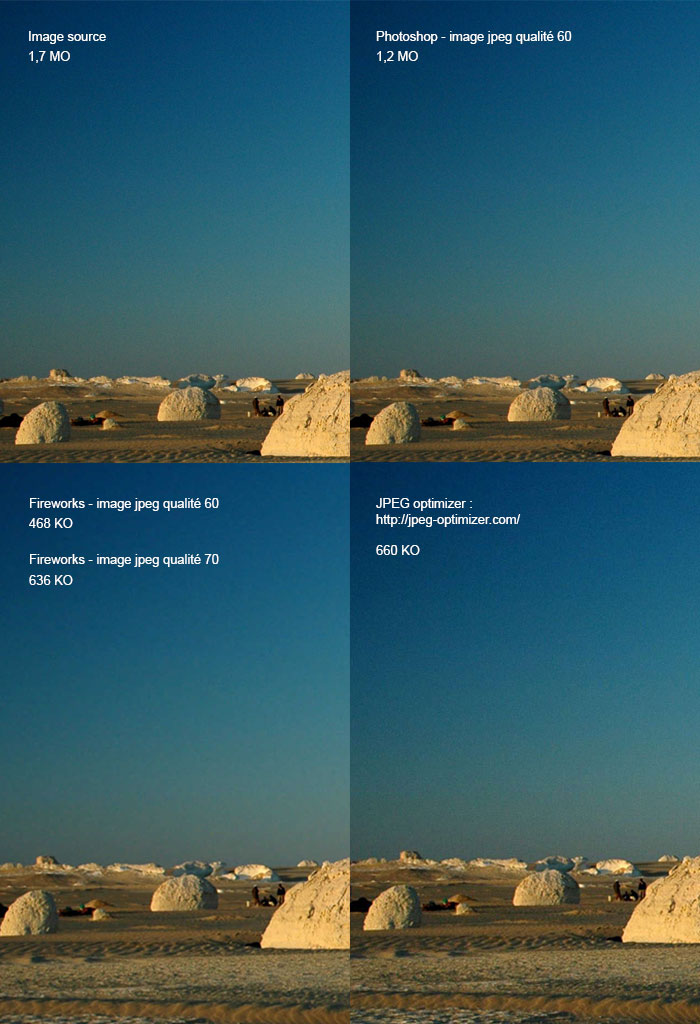
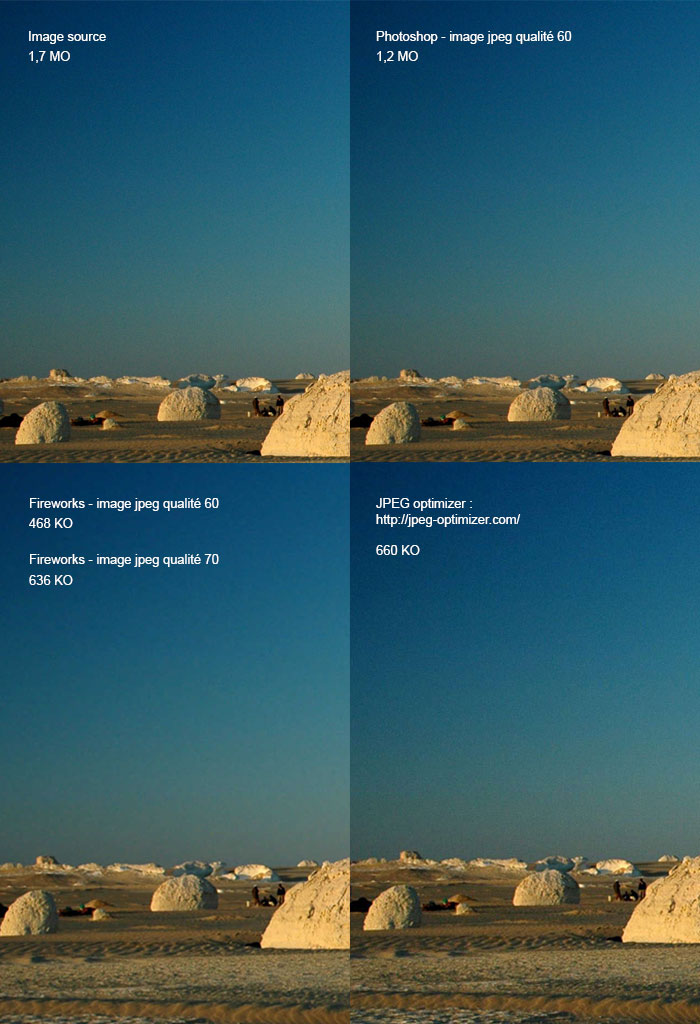
Ci-dessous un petit test comparatif sur une image ayant pour poids 1,7 MO, le test a été fait avec 3 logiciels : Photoshop, Fireworks et un outil en ligne JPEG optimizer. Le résultat est significatif, fireworks tire nettement son épingle du jeu en offrant une compression importante tout en gardant la qualité de l’image.
Lors de l’intégration des images dans les pages d’un site, il faut absolument proscrire le redimensionnement dans le code. Une image doit être utilisé à sa taille initiale. Sans quoi c’est le navigateur qui redimensionne l’image cela consomme du CPU et de la bande passante.

Voici quelques outils en ligne pour optimiser les images :
www.punypng.com/
jpeg-optimizer.com/
kraken.io
www.smushit.com/ysmush.it/
21 janvier 2013 par
olivier de lusancay | Catégorie:
HTML et CSS |
1 Commentaire
Les grilles habituellement utilisées en print ont un double avantage pour le web depuis l’arrivée du RWD. Outre le fait de produire une mise en page bien structurée et harmonieuse, les grilles servent d’armature pour organiser la page et son contenu et favorise un travail plus rapide au niveau de l’intégration CSS, en imaginant se positionner sur une grille existante on peut aisément décliner plusieurs templates CSS, cela se révèle très pratique en production.
La structure de la page ainsi bien élaboré, on aura aucun mal à imaginer la manière dont elle va se comporter avec les différents points de rupture de nos Devices. (320px, 768px, 1024px…)
De nombreux outils de la conception à la réalisation du webdesign peuvent vous venir en aide pour concevoir la grille qui correspondra au design.
Pour la maquette photoshop en voici deux :
modulargrid.org et guideguide.me
Pour firefox il existe des outils pratiques d’aide à la conception de grille qui permettent également d’analyser un webdesign existant, afin de voir sur quelle grille il a été conçu :

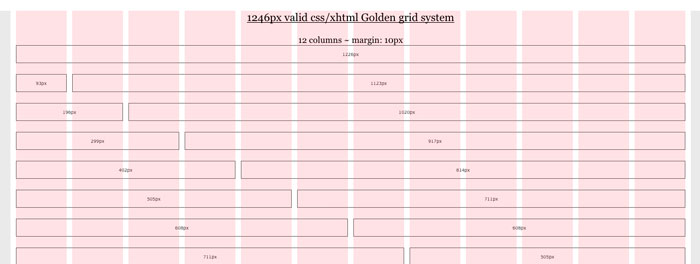
Pour trouver et réaliser des modèles de grilles, il existe aujourd’hui de nombreux générateurs de grille qui peuvent nous y aider.
http://960.gs/
http://www.gridsystemgenerator.com
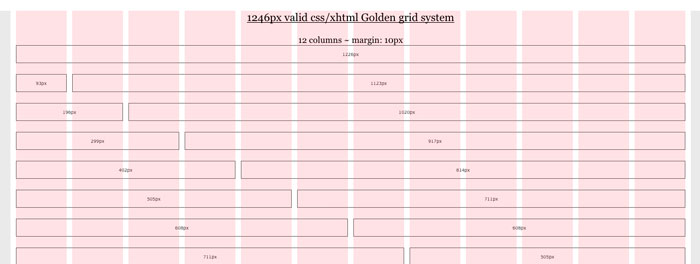
Celui-ci à ma préférence, une fois réglé le nombre de colonnes et la largeur des gouttières, vous pouvez télécharger un kit qui contient à la fois l’image png de la grille qui vous servira à caler votre maquette mais également le fichier html et CSS qui correspond aux nombreuses utilisations de cette grille.
http://www.gridsystemgenerator.com
10 janvier 2013 par
olivier de lusancay | Catégorie:
HTML et CSS |
Pas de commentaires
Voici un tuto pour les webdesigners qui créent leurs propres icônes web et qui veulent les utiliser en tant que fontes web via @font-face.
L’avantage d’utiliser une icône web plutôt qu’une image gif ou png est évident, l’icône transformée en fonte bénéficiera des possibilités CSS3 : changement de couleur, de taille… avec une qualité optimale.

Voici en plusieurs étapes la méthode à suivre :
La première étape consiste à dessiner les pictos que l’on souhaite, on pourra ainsi constituer éventuellement un abécédaire d’icône de tous types. il est préférable d’utiliser un logiciel vectoriel car, la finalité sera d’exploiter un format SVG. Pour cela on a le choix entre Illustrator ou Inkscape qui est son pendant « open source ».
Le dessin terminé on enregistrera son travail au format SVG.

Le gros avantage d’Inkscape, outre le fait qu’il soit « open source » est qu’il dispose d’un éditeur intégré de fontes SVG. C’est donc avec ce logiciel que l’on va ouvrir notre fichier SVG.
Il faudra au préalable créer un nouveau document fontforge glyphe avec Inkscape, on viendra importer son dessin vectoriel.
La subtilité c’est d’avoir un tracé vectoriel, ne formant qu’une seule forme de tracé, il faut donc veiller si besoin à utiliser le pathfinder du logiciel pour unir vos formes.
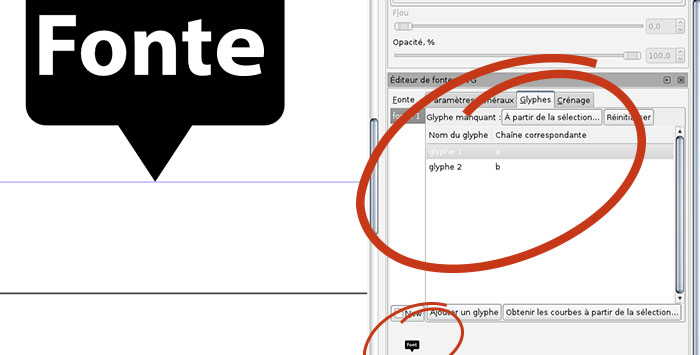
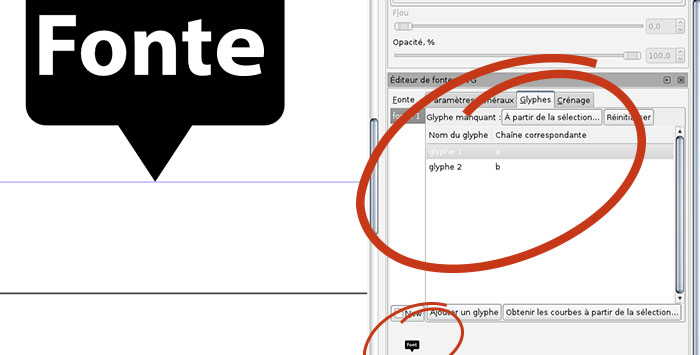
Dans le menu, on ouvrira depuis texte la boîte de dialogue « Editeur de fontes SVG ». On crée une nouvelle fonte, puis un nouveau glyphe pour cette fonte, à chaque glyphe devra correspondre une lettre, on selectionnera chaque lettre puis on clique sur « obtenir les courbes à partir de la selection » si tous se passe bien, on voit apparaître une vignette en bas de la boîte de dialogue,
si ce n’est pas le cas est que vous obtenez un carré noir c’est que votre tracé n’est pas lisible et ne constitue pas une forme homogène pour le logiciel.
A chaque glyphe devra correspondre une lettre et donc une vignette identifiable.
Ce travail terminé, on enregistrera notre fichier au format SVG inkscape.

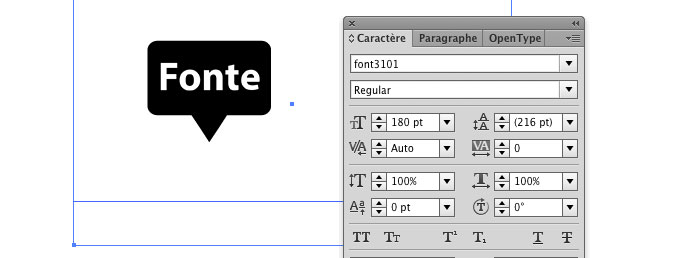
Pour être utilisé notre fichier SVG devra encore subir une conversion au format TTF afin d’en faire une véritable fonte. Un utilitaire en ligne bien pratique s’acquittera de cette tâche, il s’agit de www.freefontconverter.com

A la sortie on récupère donc une police TTF, que l’on peut installer sur son poste et commencé à maquetter le web design de son site

Lorsque l’on passera à l’étape de l’intégration web, il suffira de transformer cette police en police web et d’utiliser la régle @font-face, je ne reviens pas sur la méthode à suivre que j’ai décrit dans l’article https://www.my-web-garden.fr/html-css/convertir-vos-polices-pour-le-web/
4 janvier 2013 par
olivier de lusancay | Catégorie:
HTML et CSS |
Pas de commentaires
Avec la nouvelle spécification CSS3 : @font-face, on peut désormais utiliser avantageusement les polices de son choix et non plus se limiter à la dizaine de police, largement utilisée sur les PC (ARIAL, VERDANA…) depuis la création du web.
Cette contrainte fixée jusque là était lié au fait que les navigateurs ne savait gérer que les polices utilisées par votre système et donc afin de toucher le plus grand nombre nous utilisions les polices installer par défaut sur nos machines.
Ce temps là est révolu, désormais CSS3 permet de convoquer les polices souhaitées par une simple requête au serveur.
Génial me direz vous, mais attention là-aussi, il faut connaître les pré-requis.
Tout d’abord, chaque navigateur reconnaîtra son propre format de police ex : IE gère les polices au format EOT, alors que Chrome préfère les polices au format WOFF, voici à quoi cela ressemble
@font-face {
font-family: "Conv_DINPro-Light";
font-style: normal;
font-weight: normal;
src: local("☺"), url("/fonts/DINPro-Light.woff") format("woff"), url("fonts/DINPro-Light.ttf") format("truetype"), url("/fonts/DINPro-Light.svg") format("svg");
}
h2 {
font-family: 'Conv_DINPro-Light', Sans-Serif;
}
Mais avant, il faudra convertir vos polices aux formats voulus, pour cela plusieurs outils existent :
Font Squirrel

Font2web

A partir d’un fichier de police OTF ou TTF, l’outil génère automatiquement un pack de polices zippées aux formats utiles.
Il existe parfois des cas ou les polices PC sont du type AFM ou PFM, format non reconnu par ces outils, il faudra donc au préalable les transformer au format TTF avec un autre outil :
www.convertissez.fr

Les services de polices en ligne
Ces polices devront être bien-sûr installées sur le serveur du site, mais une autre solution est possible : Google Web Fonts un service web externe proposant des collections de fonts à inclure, gratuitement ou non. Adobe propose son service : typekit
Font Squirrel propose également des polices en ligne.
4 octobre 2012 par
olivier de lusancay | Catégorie:
HTML et CSS |
2 Commentaires
Une nouveauté de « Mountain Lion » sur la signature mail, et je profite donc de l’occasion pour faire une mise à jour de mon article précédent.
Si vous avez eu l’occasion de faire des signatures mail pour votre entreprise ou vos clients avec la nouvelle version de l’OS d’Apple, et que vous repreniez la méthode pour l’OS « Lion », vous êtes passé en mode échec assurément.
Voici donc les changements dans la méthode que j’ai décrit précédemment :
La procédure reste la même sur les premières étapes :
– création d’une signature dans mail ( quitter Mail )
– Créer votre propre signature en HTML
– Allez au dossier des signatures (Utilisateur > Bibliothèque > Mail > V2 > MailData > Signatures) ;
pour rappel l’accès à la bibliothèque masquée ce fait en appuyant sur la touche « alt » depuis le finder et par le menu « aller »
Ici commence les changements :
– si vous regardez le format de la signature crée avec mail son format à changer l’extension du fichier n’est plus .webarchives mais .mailsignature, donc la création d’une webarchive avec safari n’est plus nécessaire
Voici comment procéder :
– Editez le fichier de signature avec un éditeur de texte/code ;
– Insérez le contenu HTML de votre nouvelle signature en remplacement du code HTML déjà présent, mais attention garder bien le code en place, votre signature devra s’intégrer uniquement entre les balises body
– Enregistrez le fichier ;
– Verrouillez ce fichier : clic droit > Lire les informations > cochez Verrouiller afin d’empêcher Mail de remplacer votre contenu personnalisé.
2 septembre 2012 par
olivier de lusancay | Catégorie:
HTML et CSS |
Pas de commentaires
La propriété CSS3 box-sizing vient à notre aide en ces temps difficiles ou l’on doit sortir la calculette pour connaître la largeur de nos blocs avec des padding en px et des width en %.
Le Responsive Web Design ne vient rien arranger à l’affaire puisque une mauvaise appréciation du calcul de la largeur des blocs viendra perturber notre mise en page. Alors pourquoi ne pas adopter tout de suite
* { box-sizing: border-box; } afin d’obtenir une largeur connue par avance voir l’exemple comparatif ci-dessous :
Il existe 3 valeurs à cette propriété :
{box-sizing:border-box}{box-sizing:content-box}{box-sizing:padding-box}
Comme souvent avec les propriétés CSS3 on devra compenser au manque de certains navigateurs :
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing : border-box;
behavior: url(« boxsizing.htc »);
-webkit-box-sizing: border-box;/*pour safari et chrome*/
-moz-box-sizing: border-box;/*pour firefox/
box-sizing : border-box;
IE6/IE7 ne comprenant pas cette propriété on utilisera un polyfill
behavior: url(« boxsizing.htc »);
Toutefois je constate que cela ne fonctionne pas avec la valeur padding-box sous ie7;
La valeur border-box me semble la plus intéressante à titre personnelle, elle pourra s’intégrer à une CSS RESET et ainsi on n’aura plus à focaliser sur la largeur de nos boites, elles seront de la taille indiquée et rien d’autres ! quel soulagement n’est-ce pas ?
2 septembre 2012 par
olivier de lusancay | Catégorie:
HTML et CSS |
1 Commentaire

Aujourd’hui l’enjeu de la mobilité pour l’e-mail est énorme, elle relance et donne un second souffle à un outil de communication bien malmené et décrié, (suite…)