Funoptic

Bienvenue...
Graphiste, web designer, intégrateur web, illustrateur publicitaire, explorateur du web, curieux des nouvelles technologies... ce blog est pour moi l'occasion de montrer mes réalisations professionnelles, et des recherches plus personnelles. L'interêt d'un blog c'est aussi de partager ses découvertes sur le web.

Ils fleurissent sur internet depuis quelques années maintenant les sites à page unique et regroupant différentes technologies :
L’idée première étant de présenter son contenu sur une seule page d’accueil profonde, unique ou non d’ailleurs tous dépend de l’objectif de votre site.
la notion de scroll profond s’accompagne souvent d’une navigation interne à la page par le bien des ancre nommées, une technique aussi vieille qu’internet. Elle permet de faciliter la navigation à l’internaute évitant ainsi l’écueil de chercher un contenu noyé dans la page.
En plus des ancres les sites modernes sont souvent sectionnés en différentes parties correspondant aux items du menu soit par un fond de couleur distinct ou par un autre artifice graphique.
La nouveauté qu’a apporté CSS3 c’est l’utilisation de la technique de parallax, procurant un effet de relief impressionnant. Les effets Parallax consistent à séparer des éléments visuels de l’arrière-plan d’un site Internet et à les faire défiler à des vitesses variantes créant ainsi un effet de profondeur lorsque l’usager navigue de haut en bas dans une page web.
Les tutos concernant la mise en oeuvre de cette technique sont nombreux et bien détaillés. Plusieurs variantes existent soit au scroll vertical ou horizontal ou bien au survol de la souris.
Si bon nombre des sites présentés comme des références en la matière fonctionnent très bien sur les navigateurs modernes, peu d’entre eux sont vraiment accessibles sur tablette. Une belle mise en oeuvre technique masque souvent ce problème. Mais il est vrai que l’expérience immersive que procurent ces sites n’atteint son pleine effet que sur Desktop.
Pour pouvoir optimiser ces sites et les rendre pleinement accessible sur mobile, on a recours de plus en plus au javascript, notamment aux bibliothèques Jquery.
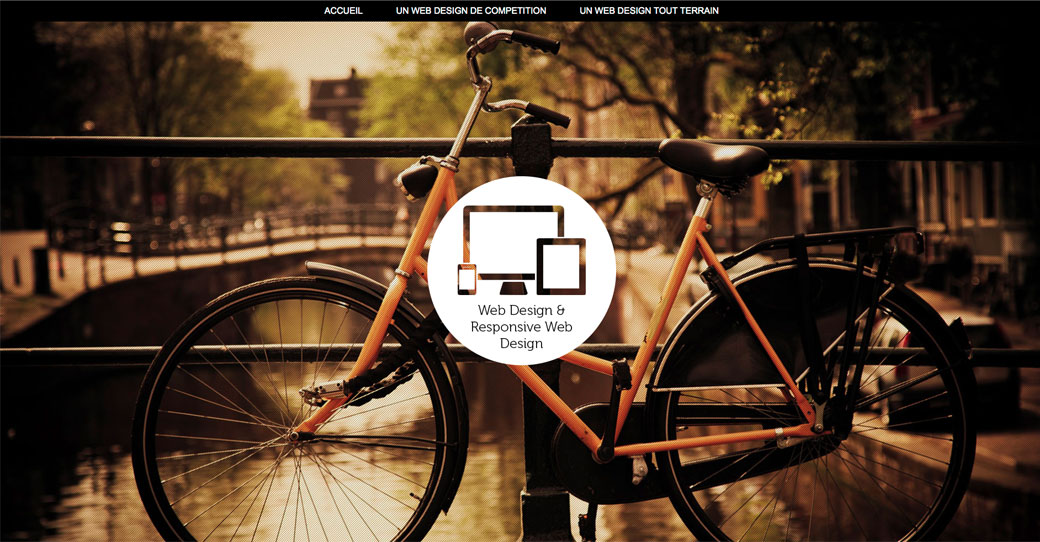
Autre effet permis par CSS3 c’est l’utilisation de grandes images, utilisé en fond de page, voir de vidéo. Un effet visuel très impactant, c’est souvent la pièce maîtresse du design. Le choix de celui-ci est donc particulièrement réfléchi et soigné, elle procure une émotion particulière aux visiteurs, mieux que ne le ferait des mots.
La mise en oeuvre de cette technique bénéficiera également de l’apport du javascript.
Les plus : d’un point de vue esthétique et ergonomique, c’est parfait : l’internaute n’est pas perdu dans l’arborescence, des contenus courts et structurés peuvent être mis en valeur par des effets de transition bien maîtrises.
Les moins : Tout cela a un cout en terme d’optimisation, des pages souvent lourdes et peu SEO bien que Google comprenne de mieux en mieux cette façon de faire.
On ne va pas concevoir un site à page unique pour présenter une entreprise du type PME. il sera plus pertinent de créer des pages uniques pour chaque activité de l’entreprise.
En revanche, si cette même entreprise communique sur de l’évènementiel, un site a page unique pourra être intéressant, parce qu’attractif et valorisant pour la marque.
De nombreux graphistes utilisent ce modèle qui convient très bien à un CV par exemple.
et pour finir voici un exemple conçu pour l’agence i-com : démo parallax

C’est parti !, je lance un nouveau site www.digital speed painting.com
Comme son nom l’indique le site parlera de Speed painting et de Digital painting, en présentant les différents artistes qui oeuvrent dans ces domaines que j’affectionne particulièrement. Egalement au programme des ressources pour la création et des articles sur les moyens d’y parvenir…
Pour l’instant c’est un peu light, mais grâce aux liens que j’accumule depuis des années dans Delicious, je suis en capacité de fournir du contenu, après c’est une histoire de temps.
www.digital speed painting.com

Il n’aura échapper à personne que c’est la période pour souhaiter la bonne année, un exercice récurrent pour les créatifs, un peu notre marronnier à nous autres graphistes.
C’est en mode Bitstrips que cette année les équipes I-com et Photographic vous la souhaite excellente.
Pour voir c’est par ici

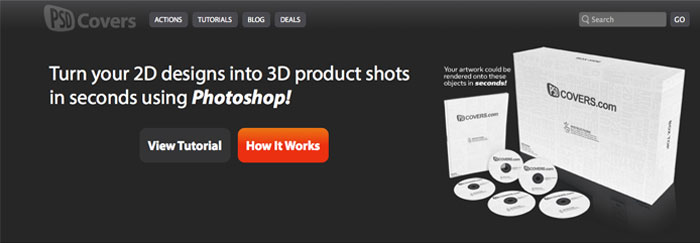
Un outil bien pratique lorsqu’on souhaite mettre en situation un visuel sur un objet en 3D, ce site propose des modèles 3D ou plutôt 2,5D qui grâce à des scripts Photoshop plaque votre visuel sur l’objet de votre choix. Le site propose des templates de tous genres : iMac, iPad, iPhone, bouteille, boite, brochure, plaquette…très pratique pour mettre en situation un CV par exemple ou alors pour du packaging ou tout simplement pour le fun.
Ci-dessous un petit exemple de ce que l’on peut faire à partir d’un visuel 2D. Le script est assez impressionnant et génère un rendu sur calques non aplati ce qui peut vous permettre de changer la couleur des objets ou des ombres par exemple.
http://www.psdcovers.com
