Sketch, InVision, Adobe XD… la guerre des outils de prototypage pour les concepteurs UI et UX
En ce début 2018, l’arrivée d’InVision Studio nous invite a nous pencher sur ce phénomème que sont les outils de prototypage qui explosent depuis quelques temps, notamment depuis l’arrivée des contextes mobiles, on voit fleurir de nouveaux services connexes aux outils de webdesign historique tels que Photoshop ou Illustrator.
Pour qui ?
Même si les termes de concepteurs UI et UX peuvent faire penser aux webdesigner et graphistes web que ces outils ne sont pas pour eux, il n’en ai rien bien au contraire. Ces nouveaux logiciels sont partis du constat simple, que les outils de PAO n’était plus adaptés au flux de travail et à la création web. Notamment par le fait qu’ils sont limités à présenter des mockups statiques sans possibilité de mise en contexte ou d’intéragir avec elles ou même encore de laisser des commentaires en live. Côté intégrateur, il y a peu de passerelle entre les maquettes produites avec Photoshop et le code HTML, même si le logiciel de retouche d’image a fait des efforts pour exporter et extraire des informations pouvant servir aux codes CSS.
Mais la philosophie et l’ADN d’un logiciel de retouche d’image ou de dessin vectoriel n’est pas de produire des prototypes web, c’est la raison pour laquelle on a vu émerger ces dernières années des solutions idoines rendant ainsi la création de produit plus rapide et beaucoup plus efficace. Les prototypes démontrent vos idées et, ce faisant, peuvent changer votre façon de concevoir.
Présentation des outils sur le marché
La multitude d’outils existants n’ont pas tous les mêmes fonctionnalités, j’ai donc réduit le choix a présenter ceux qui peuvent être une vraie alternative à nos bons vieux logiciels de PAO qui n’en demeurent pas moins utiles respectivement dans la retouche et le montage photo et le dessin vectoriel.
Les logiciels de prototypage ne peuvent pas vraiment remplacer ces logiciels dans leurs qualités intrinsèques mais sont véritablement complémentaires tous comme InDesign peut l’être avec le logiciel de retouche d’image, c’est d’ailleurs la même fonction qu’on peut transposer entre un InDesign et un logiciel comme Adobe XD. L’un servant à monter des maquettes pour l’édition, le deuxième permettant d’assembler des maquettes pour le web ou les Apps.
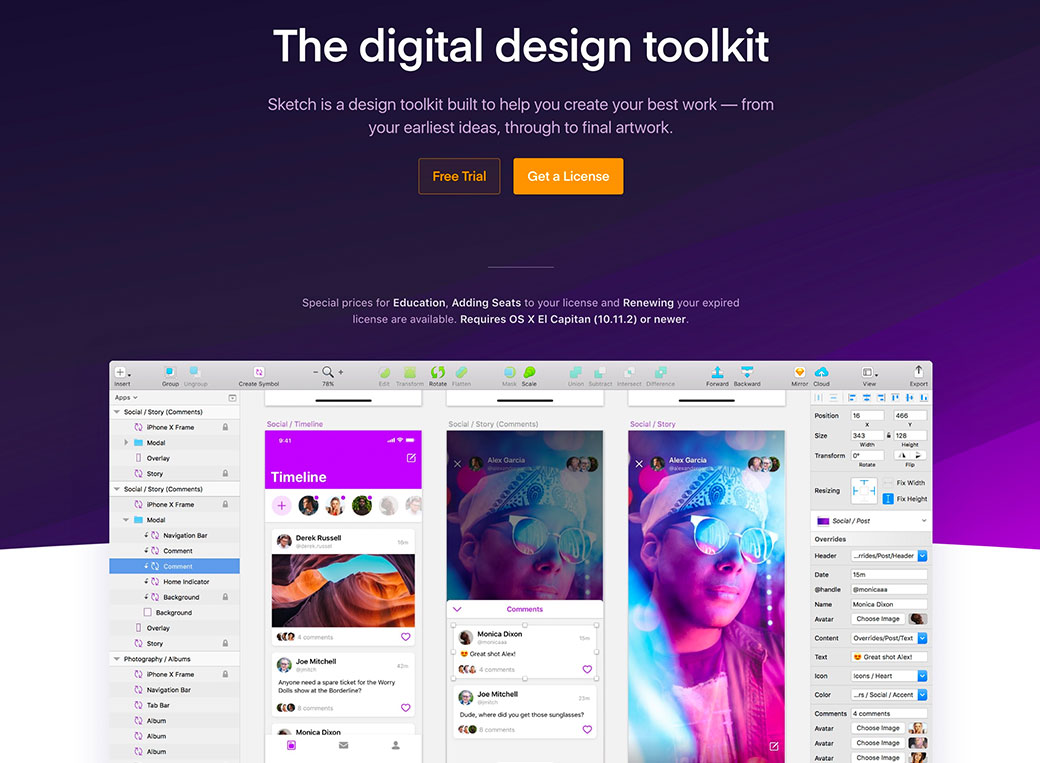
Sketch, Le premier

Publié pour la première fois en 2010, Sketch a ouvert la voix des logiciels de prototypage orienté web et utilisateurs en proposant de vraies démos aux clients. Lancé pour la plateforme Apple, ce service a connu un succès immédiat et a permis par la suite une interopérabilité avec plusieurs services comme InVision ou l’implémentation de plug-in enrichissant l’outil de nouvelles fonctionnalités.
Sketch par sa facilité d’utilisation a tout de suite séduit en répondant bien aux attentes des concepteurs UX et UI, par exemple : en pré-concevant des éléments tels que des boutons, des widgets et même des mécanismes de navigation complexes, puis répliquer leur conception sur d’autres planches et formes.
Pour les intégrateurs une fonction intéressante est de pouvoir exporter la conception en code en quelques secondes.
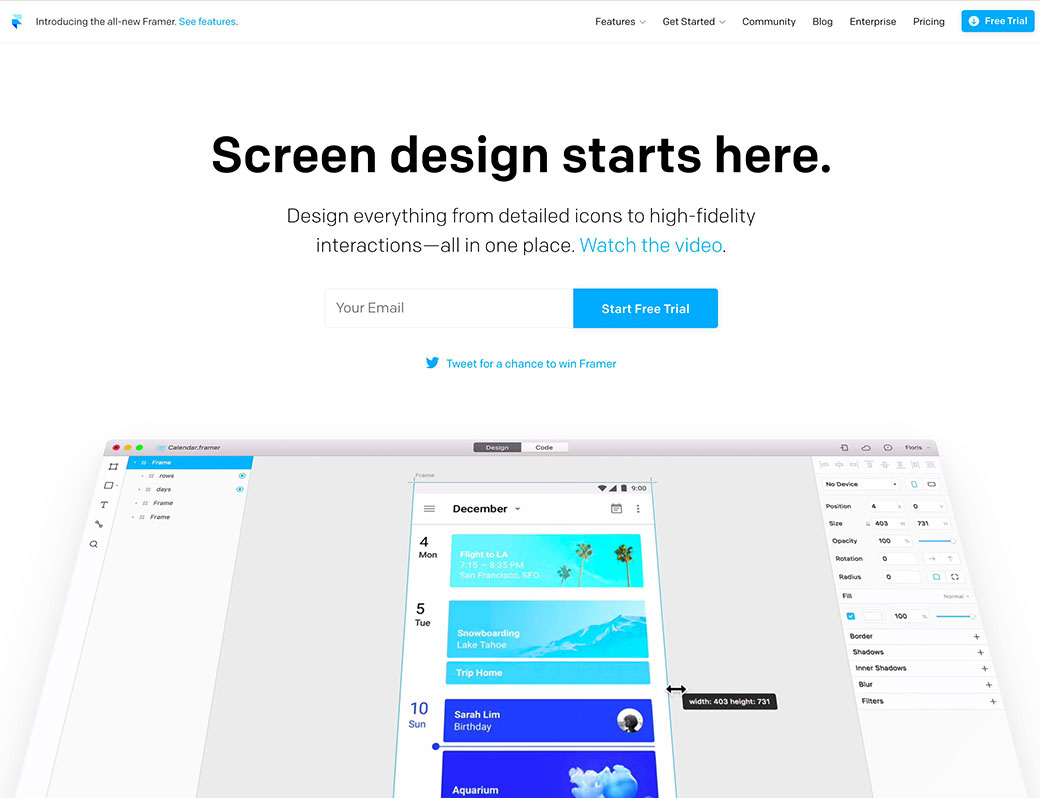
Framer Studio

Un outil qui a d’abord constitué un bon plug-in pour sketch avant de développer son propre IDE. Fonctionnant soit en deux modes design ou code, il permet d’appréhender la conception et l’intégration depuis une même interface. il a son propre outil de conception, mais s’intègre parfaitement avec Sketch et Figma.
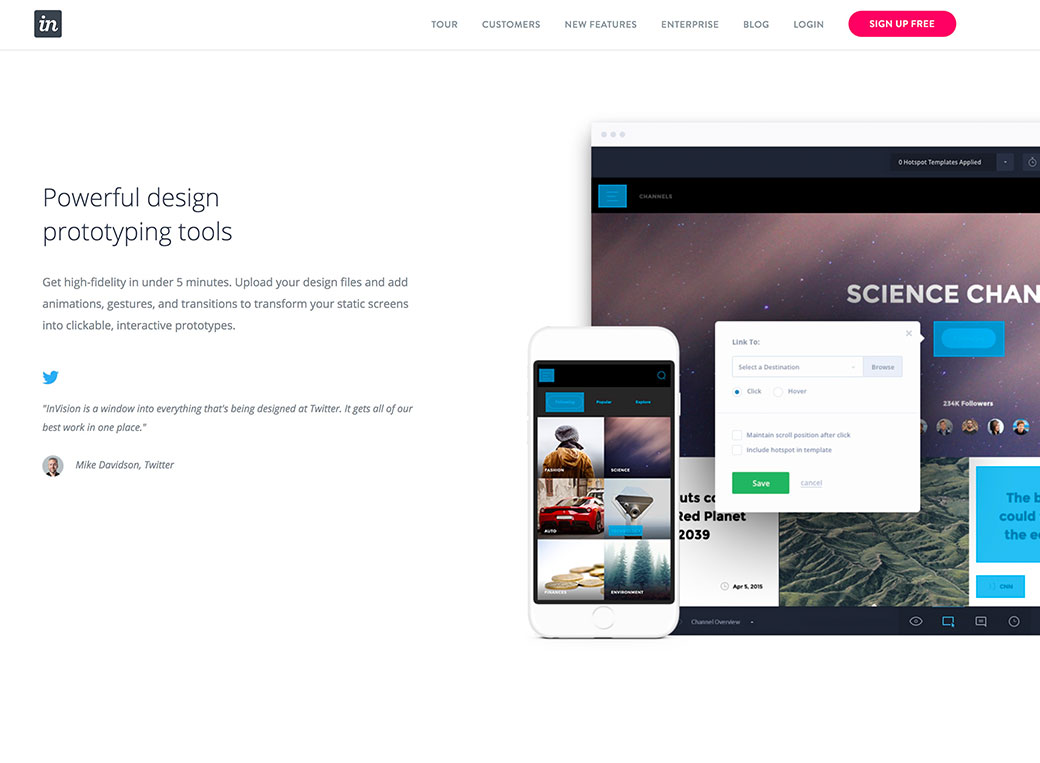
Invision App

Il s’agit d’une solution en ligne, l’outil est plus limité que Sketch, avec lequel il peut être utilisé en complémentarité. Ce service avant qu’InVison Studio ne sorte ne proposait pas d’outil de conception autonome. Il peut constituer un premier pas vers le prototypage si vous souhaitez garder Photoshop comme outil de conception graphique pour vos maquettes web. La synchronisation avec votre poste permet d’envoyer les différents écrans produits directement sur le cloud. Vous pourrez alors commencez à profitez de l’intéractivité du système en proposant une maquette réactive en fonction des zones cliquables auxquels on peut adjoindre un effet au survol. Cet outil peut constitué une solution alternative si vous ne souhaitez pas utiliser des outils orientés Wireframing tel que Balsamiq, Axure ou MockFlow.
Invision Studio

Devant sortir en janvier 2018, il est encore un peu tôt pour juger de ce nouveau logiciel en ligne, mais de ce que nous montre la vidéo de présentation, il s’inscrit dans la veine de Sketch ou Adobe XD en proposant un mode conception et un export du code récupérable pour l’intégration. Il bénéficie de toute les apports déjà présent dans la version InVision
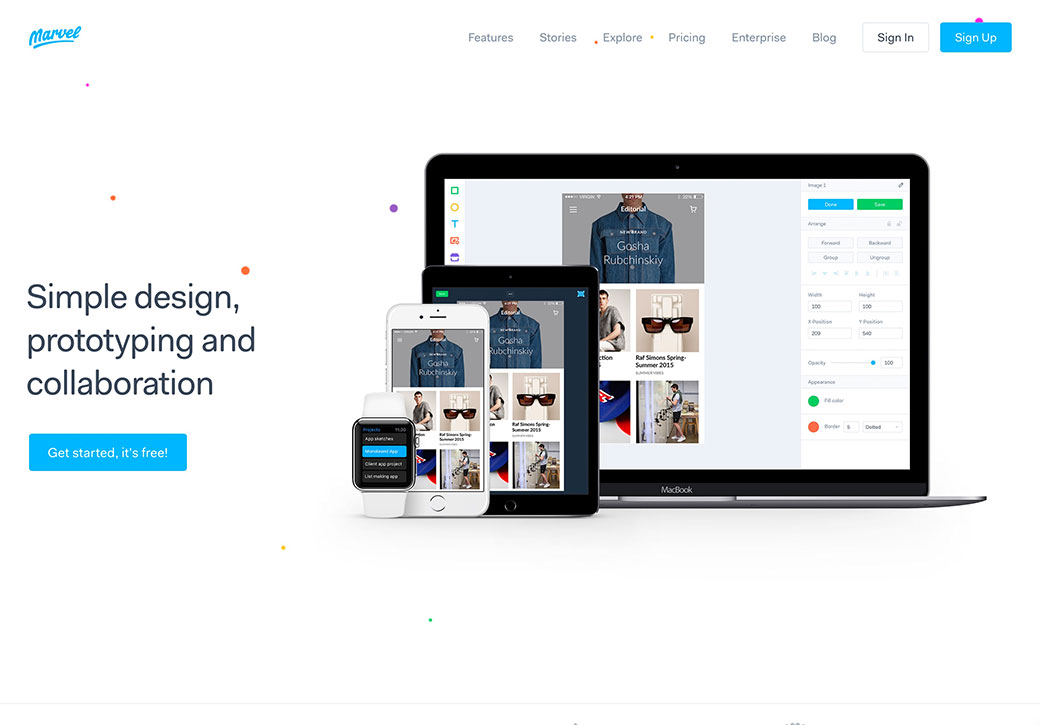
Marvel App

Une solution en ligne avec une philosophie très proche d’InVision, donc pas de conception ex nihilo avec Marvel App mais plutôt un moyen de communiquer et d’échanger sur vos maquettes, qu’elles soient en mode Desktop, mobile ou même de type Apple Watch.
Adobe Experience Design CC (Adobe XD)

Anciennement connu sous le nom de Project Comet, c’est la brique qu’il manquait dans l’univers de l’éditeur. Après s’être un peu perdu avec ses versions Egde (Edge Reflow ou Edge Animate), Adobe semble avoir compris la direction à suivre en venant jouer dans la cour de ses petits concurrents.
Adobe XD se concentre autour de deux onglets principals: Design et Prototype. L’onglet Conception comporte des outils vectoriels et textuels simples, et est utilisé pour créer le design. L’onglet Prototype est pour la prévisualisation et le partage de votre conception. L’approche reste simple et prudente, pour une première prise en main et permet d’attirer les utilisateurs de la marque vers ce nouveau service faisant partie de la CC. Pour être un concurrent sérieux de Sketch, il faudra qu’Adobe amène de nouvelle fonctionnalités à son logiciel dans le futur.
En conclusion
Le marché du prototypage semble désormais mature et perenne avec la présence d’un éditeur tel qu’Adobe et la route a suivre pour les designers du web semble assez claire.
Il conviendra désormais de regarder de prêt ces outils qui correspondent bien aux principes de conception du web, à la fois technique et collaboratif et permettant de montrer les intentions des concepteurs de façon plus concrète qu’auparavant.

Laissez un commentaire