Boîte à outils pour web designer
Le travail d’un web designer nécessite quelques outils indispensables pour mener à bien la conception d’un site internet. Voici une liste non exhaustive de quelques outils gratuits et très utiles.
Avec l’apparition du Responsive Web design, il est plus que jamais nécessaire d’avoir une maquette qui envisage à priori les différents points de rupture de votre design, pour ce faire une maquette calée sur un grille favorisera son déploiement sur les différents device.
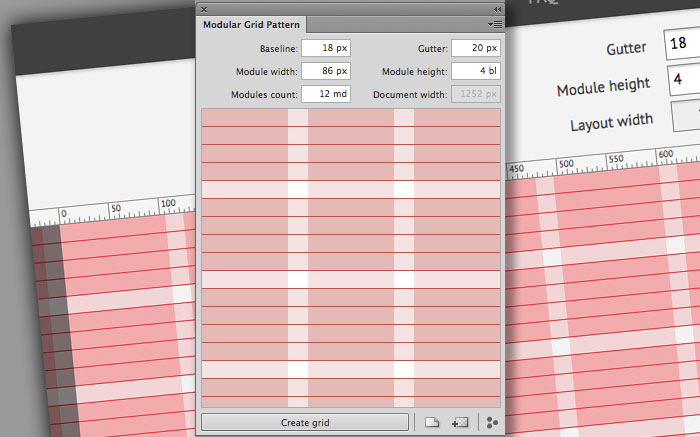
Modular Grid Pattern
Les outils en ligne sont légion, mais le plus pratique pour optimiser son worflow est de rester dans son environnement de travail, qui pour beaucoup reste Photoshop aujourd’hui. http://modulargrid.org propose une web app et une extension pour photoshop.
Que vous soyez adepte d’une grille 960px ou d’une grille plus grande 1280px ou 1366px . L’outil propose un paramétrage qui peut répondre à tous les cas de figure.
télécharger : http://modulargrid.org
Flaticon et BlendMe
L’iconographie est un élément important pour l’ergonomie d’un site web, du simple icône pour moteur de recherche juqu’à des icônes signifiant pour tous types d’actions ou simplement dans un but esthétique, ils sont devenus incontournable. Leur utilsation est de plus en plus appréciée des web designers du faite de leur intégration souple via le format SVG ou en font web. Deux sites proposant une extension photoshop ont retenues mon attention :
http://www.flaticon.com/ et http://blendme.in/
télécharger : http://www.flaticon.com/ et http://blendme.in/
Optimisation et export des images
Arrive l’étape d’export des images, que vous soyez intégrateur ou non de votre web design, ces outils vous intéresseront, car ils constituent la passerelle entre graphisme et web
CSS3ps
le codage des effet css3 étant encore assez long à cause de la disparité des navigateurs, cette extension se révèle très pratique, elle génère en fichier de sortie le code CSS3 des élément stylés dans photoshop.
télécharger : http://css3ps.com/
Superslicr
Cet outil reste encore très pertinent pour l’export des images au format web, bien que le dernière version de Photoshop intègre maintenant la fonction Generator, qui rend le même service ou presque Superslicr garde encore ma préférence. En effet elle n’oblige pas à renommer tous vos calques avec l’extension image et plus imporant vous gardez le contrôle sur les paramètres d’optimisation des images qui à mon goût ne se sont pas assez optimisées avec generator.
télécharger : http://www.mightymeta.co.uk/superslicr-ditch-the-slice-tool/
Compression des images
La compression des images n’est pas la fonction la plus performante de Photoshop, depuis le disparition d’ImageReady et l’annonce de l’arrêt de Fireworks, il faut bien avouer que le logiciel restait une alternative intéressante, toutefois il n’est pas interdit d’utiliser quelques outils gratuits en ligne :
Pour les images JPG
http://jpeg-optimizer.com/
http://kraken.io
Pour les images GIF
http://ezgif.com/optimize
Pour les images PNG
http://punypng.com/
http://tinypng.org/
en appli mac
http://imageoptim.com/
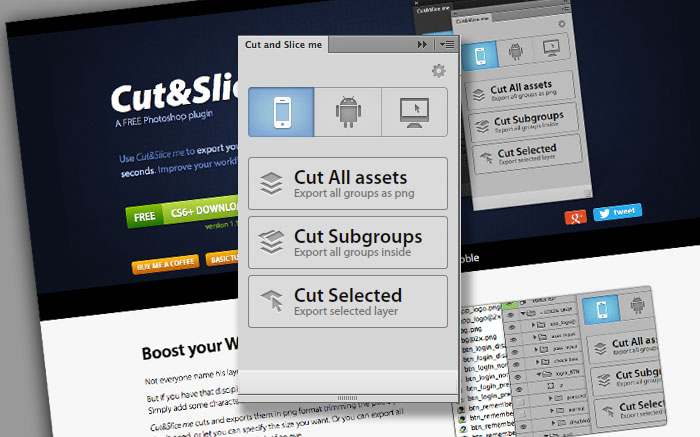
Cutandslice
Un outil en corrélation avec les images pour mobile, cette extension produit des images en fonction des devices : Desktop, mobile (Android et iPhone)
Télécharger : http://www.cutandslice.me/

Laissez un commentaire