Les tendances du webdesign 2016
Dans les tendances du web, il y a celles qui se confirment et d’autres qui émergent, ce qui était tendance hier est has been aujourd’hui, mais il est intéressant de noter que le web étant avant tout un outil de communication, le fait de ces changements sont le résultat de critères souvent objectifs en vue d’améliorer l’expérience utilisateur, mais aussi à la nécessité de rendre le site plus léger et d’augmenter la vitesse de chargement de ce dernier.
Flat design et style minimaliste
Certaines tendances qui pourrait n’être que le fait d’une mode se voit confirmer comme véritable exigence d’un web moderne et efficace. C’est le cas du Flat design et son style minimaliste, qui correspond aux exigences de légèreté, de rapidité, de simplification, de lisibilité, d’accessibilité, de mobilité du web.
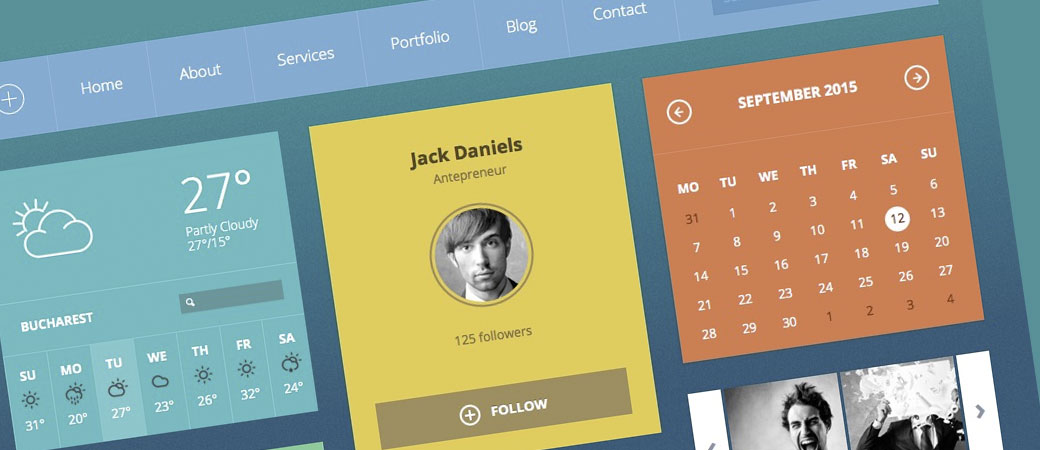
La Conception en mosaïque
Répondant à la fois aux exigences d’un web utilisant les grilles pour faciliter la réorganisation modulable des éléments en responsive design tout en conservant un design esthétique et aux exigences du flat design, ce style est de plus en plus présent sur les sites web.
Cette organisation très fonctionnelle permet de donner une vision claire d’une offre de produits, de services ou d’informations.
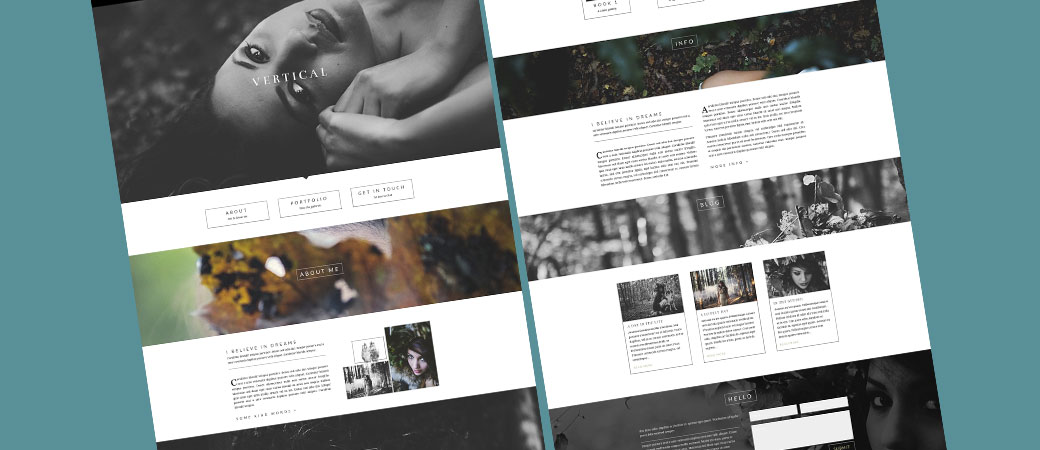
Scrolling vertical
Les blogs ont largement contribué à démocratiser les pages avec un long scrolling vertical. Le scrolling est plus confortable que la recherche des rubriques à partir du menu car ça demande moins de manipulations. Personnellement je milite pour ces longues pages d’accueil, qui repoussent loin le contenu derrière la ligne de flottaison, même si récemment Google a déclaré le contraire. Cette tendance semble d’ailleurs adoptée par les designers.
L’abandon de largeur fixe
Le design étant liquide, adaptatif ou responsive, pourquoi fixer encore des largeurs maximum pourquoi ne pas revenir au fondement du web. Mais il est sûr que certains continueront à vouloir dompter leurs mises en page avec des design adaptatifs et des points de rupture fixe.
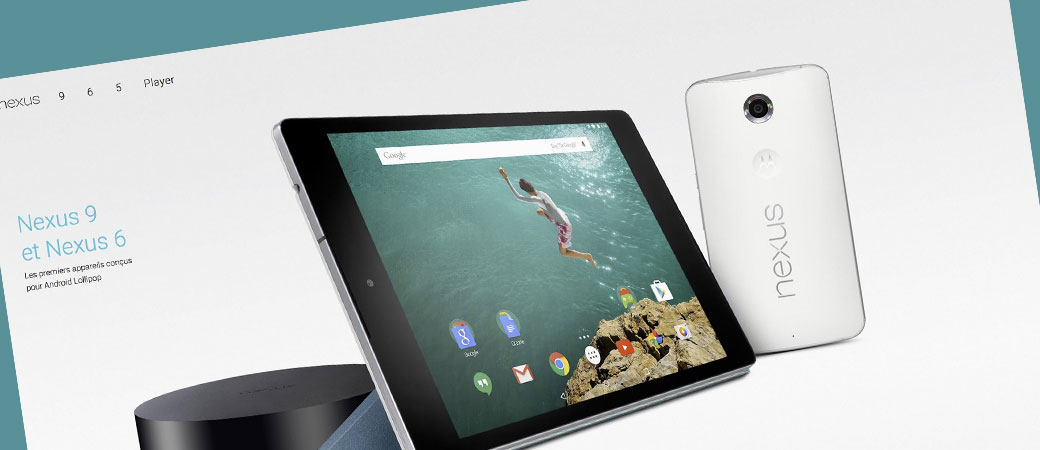
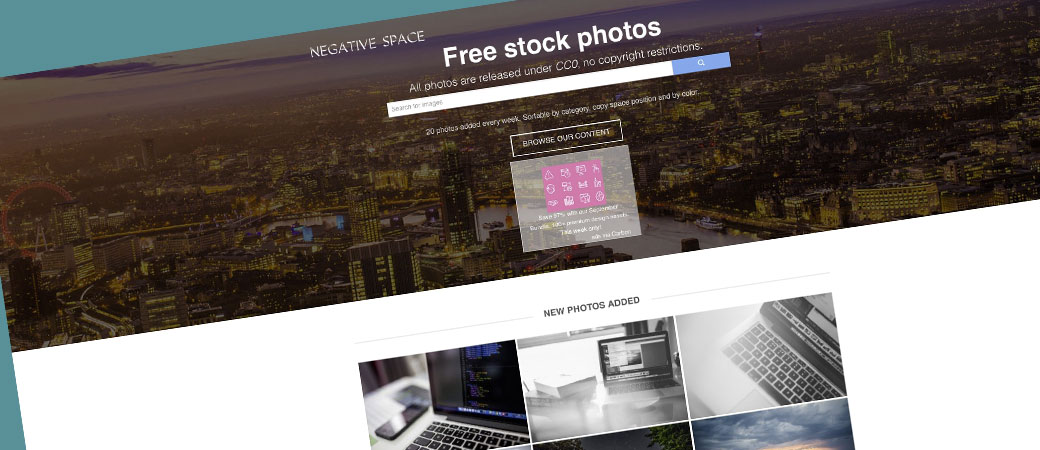
L’utilisation de grandes photos de qualité
Les résolutions des écrans augmentant, l’utilisation de grandes images valorisantes c’est répandu à travers la toile. Les stock photos sont devenues une source d’approvisionnement à moindre coût avec l’écueil de voir se reproduire les mêmes visuels sur des sites déjà très proches dans la forme. D’autres sources sont désormais disponibles, ce sont les photothèques distribuant les images sous licences CCO, les visuels sont utilisables gratuitement pour une utilisation commerciale. Mais certaines sociétés de services font l’effort de produire leur propres visuels et utilisent de plus en plus de photos personnalisées.
Le scroll infini
Une solution pour éviter la pagination fût l’apparition des sites au scroll infini, il répond parfaitement à l’exigence du « Mobile First » en rendant facile la consultation d’une page sur smartphones et tablettes, mais reste difficile à optimiser pour le SEO.
Construire une communication sur la vidéo
On voit de plus en plus de vidéos dans les interfaces. Elles permettent de raconter l’histoire de l’entreprise, présenter les produits et les services. La vidéo peut-être utilisé comme vecteur principal d’un message ou combiné avec du texte qui se superpose à cette dernière.
Les infographies et data visualisations
David McCandless et son data journalisme a largement contribué à développer ce style de représentation des datas à la fois dans le print et dans le web. Un style vectoriel parfaitement compatible avec le nouveau dessin du web, donnant la possibilité d’afficher efficacement des données complexes en une forme compréhensible et ludique, elle peut ce décliner sous forme d’animation SVG fluide, légère et visuellement agréable.
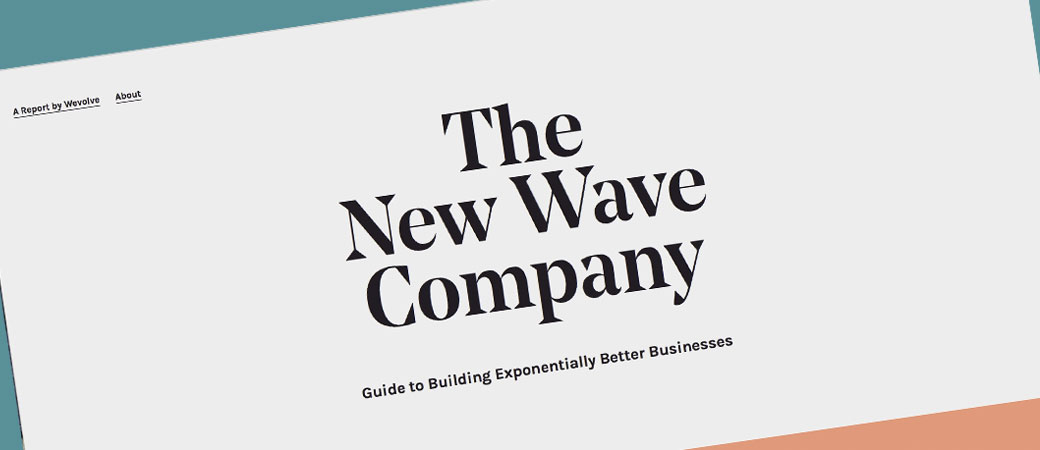
Le retour de la typo
Sortant de leur réserve les fontes si essentiels au web, sont désormais des éléments graphiques incontournables. N’étant plus limité comme par le passé à une dizaine de polices élémentaires, le web a pu redécouvrir les identités visuelles et des choix de typographies plus audacieux. On voit apparaître des titres de page énorment, des mises en pages élégantes et graphiques sans autre artifice qu’un peu de texte ce suffisant à lui-même. Un effort conséquent est fait pour améliorer la lecture, des textes plus gros et des interlignages favorisant la lecture.
La disparition des grandes images en tête de page
Nombres de sites disposent aujourd’hui de ces grandes images en tête de gondole sous la forme de grands sliders, qui valorisent si bien les marques et leur produits, mais ces derniers ont été dépréciés depuis quelques temps en raison de leur faible taux de clics. Plus récemment on a même constaté l’abandon pur et simple des images en tête de page. La tendance à suivre étant le style minimal qui se veut être le plus simple possible. Des designers arrêtent d’utiliser des images et ne garde que du texte.
Pas certains que cette tendance devienne le « mainstream » la publicité et les annonceurs auront du mal à se couper de leurs principaux vecteurs de communications.
Le burger icon
Comme une signalétique qui arrive dans les usages, ce pictogramme en forme de burger avec trois lignes horizontales, cache en réalité une navigation révélée d’un clic, largement utilisé par les OS et les navigateurs mobiles, cette nouvelle affordance gagne peu à peu les internautes![]()
le slideout menu ou menu gauche sortant
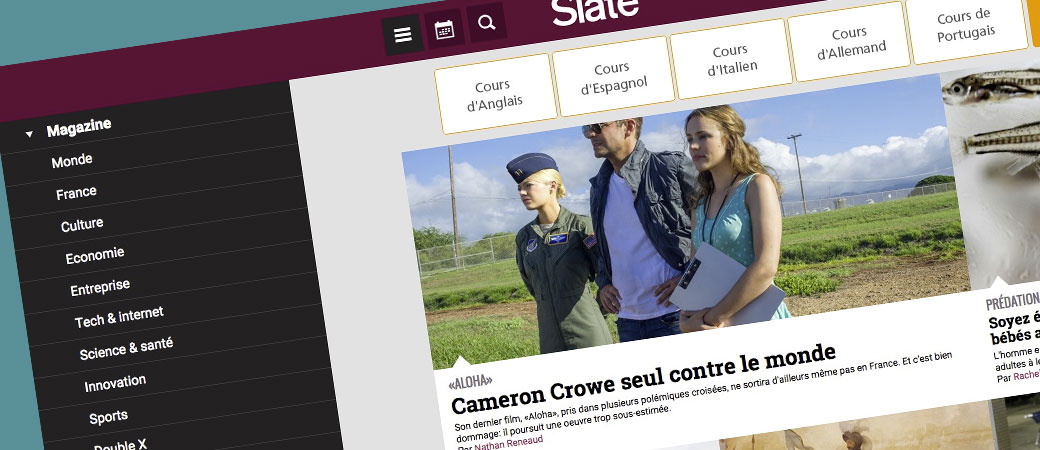
Ce n’est pas vraiment une nouveauté, mais plus une récupération de ce que les applications mobiles nous avaient habituées, le menu sortant à gauche, par effet recouvrant ou poussant le contenu. Un retour à la navigation verticale, un temps disparu au profit du menu horizontal, mais si populaire dans les années 90, lorsque l’on produisait du site avec des frameset. Utilisé comme menu principal ou complémentaire, ce type de menu est devenu populaire notamment sur les sites d’informations qui doivent gérer un grand nombre de thématiques.
Certains site, comme celui de la fnac.com fraichement relooké, c’est fendu d’un menu gauche mais n’a pas souhaité le faire disparaître complétement derrière un burger icon à l’instar de slate.fr
Le retour gagnant du gif animé
Combinant effet d’animation et infographie le Gif animé est un excellent moyen de créer des interfaces animées ou d’animer des datas. En boucle très courte elles permettent d’être très pédagogique et ludique à la fois.
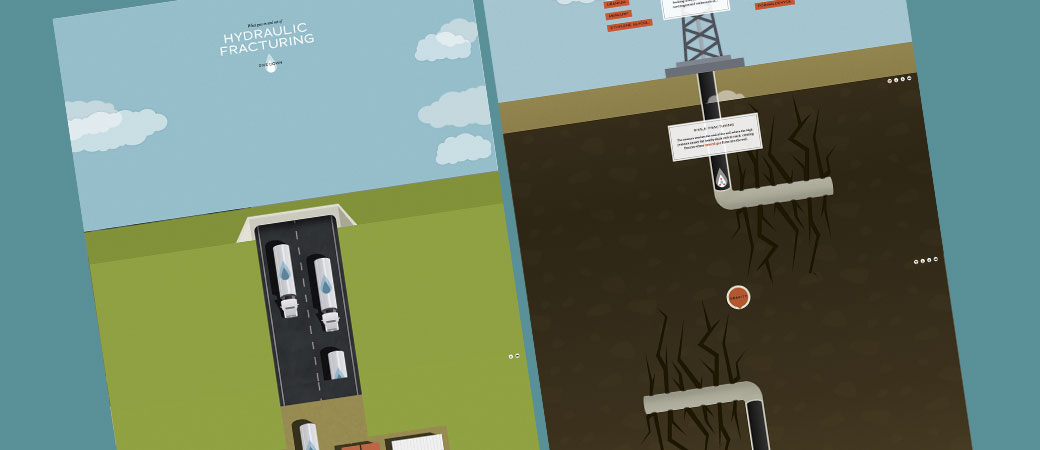
Storytelling
Les technologies actuelles permettent de créer un récit linéaire et intéractif, en scrollant on permet à l’internaute de faire défiler des éléments graphiques et ainsi de lui raconter une histoire.
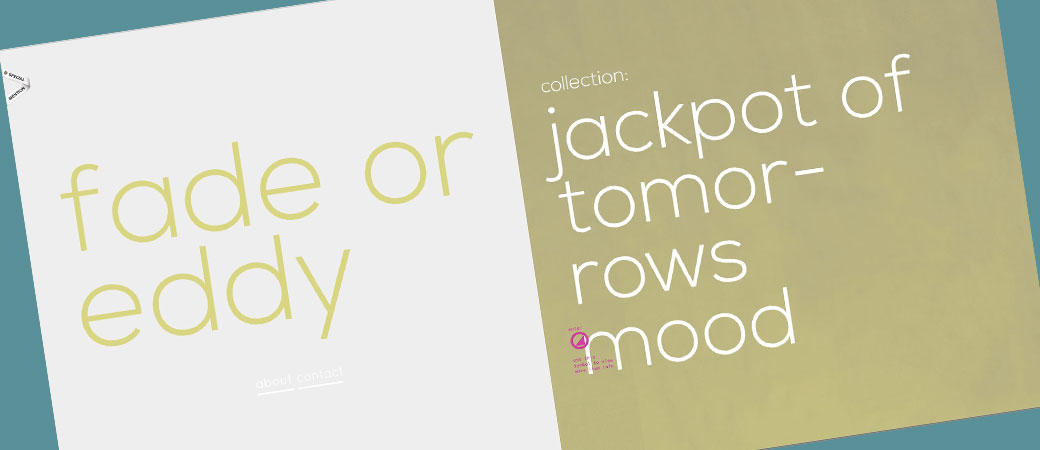
Split-screen
La tendance du webdesign à deux colonnes, a fait son apparition avec l’utilisation du double scroll. Elle permet une mise en page mettant les éléments en contraste et en vis-à-vis, elle peut se révéler fort intéressante dans certain cas, mais ne peut pas être généralisée à tous les sites de manière systématique.

Laissez un commentaire