Outils de validation responsive web design
En préambule à cette article quelques chiffres pour les seules Desktop (Ordinateur de bureau) les dernières statistiques sur les résolutions des écrans en France nous annonçaient
(source : http://gs.statcounter.com/)
1024×768 : 12,71%
1024×600: 2,57%
1280×800 : 14,17%
1280×1024 : 9,43%
1366×768 : 12,21%
1440×900 : 10,43%
1600×900 : 6,89%
1680×1050 : 7,22%
1920×1080 : 7%
1920×1200 : 1,94%
autres : 15,43%
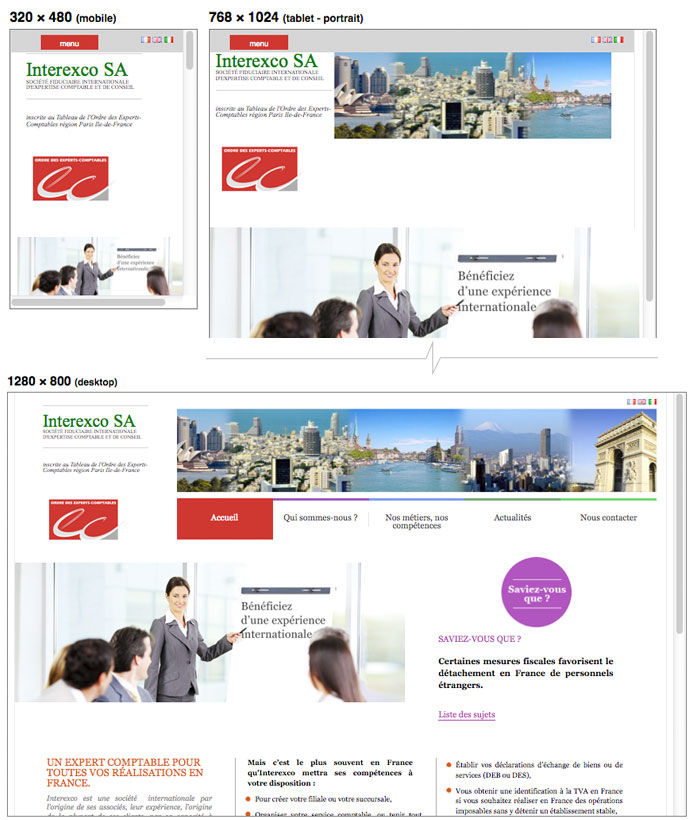
Ces chiffres nous indiquent qu’à 70% les internautes ont un écran avec une résolution supérieure à 1024×768 px. Voilà un chiffre qui fait réfléchir c’est pourquoi en tant que web designer, je conçois des sites avec un input à 1280px de large puis vient ensuite le 1024px, le 768px et enfin 320px.
Le travail à accomplir est donc conséquent, 4 input sans compter la feuille de style print.css, voilà de quoi satisfaire aux nouvelles exigences du RWD. La feuille de style doit également prévoir les affichages exotiques des navigateurs ie.
Il est vrai que ceci peut rebuter, car c’est devenu un vrai challenge de faire un site internet réactif. On peut considérer d’ailleurs que cela va moraliser la profession, qui voyait débarquer beaucoup de gens faisant des sites peu onéreux et cassant ainsi un marché dèjà très concurrentiel, sans compter les aigrefins. En effet seul des compétences diverses et variées et reconnues seront nécessaires pour prétendre demain développer un site internet. Les petites structures devront être plus flexibles que jamais en intégrant des compétences multi-disciplinaires ou sous-traiter les domaines qu’elles ne maîtrisent pas.
Pour revenir au but de cet article, le développement des feuilles de styles CSS, ne peut se valider directement depuis le navigateur même si on le redimensionne, cela permet de nous donner une idée sur le comportement élastique du site, mais ne simule pas véritablement un comportement avec un résolution différente. Pour nous aider aux développements des CSS, il existe aujourd’hui de nombreux outils assez efficaces, en voici une liste non exhaustive :
Un outil pratique un simulateur de mobile pour vos développements smartphone :
http://www.opera.com/developer/tools/
Une simulation de vos pages en ligne destinée aux smartphones et tablette Apple et Android:
http://www.responsinator.com/
Là aussi le test se fait pour les smartphones et tablettes avec un peu plus de choix sur les marques :
http://screenqueri.es/
Un de mes préférés qui teste votre site sur Desktop, tablet et mobile très complet
http://quirktools.com/screenfly/
Un lien qui propose d’autre validateur non seulement en terme d’affichage mais aussi en terme de W3C mobile, dont les régles sont spécifiques à l’écosytème mobile
http://webdesignledger.com/tools/7-useful-tools-for-mobile-website-testing


Laissez un commentaire