Créer vos icons font pour le web
Voici un tuto pour les webdesigners qui créent leurs propres icônes web et qui veulent les utiliser en tant que fontes web via @font-face.
L’avantage d’utiliser une icône web plutôt qu’une image gif ou png est évident, l’icône transformée en fonte bénéficiera des possibilités CSS3 : changement de couleur, de taille… avec une qualité optimale.![]()
Voici en plusieurs étapes la méthode à suivre :
La première étape consiste à dessiner les pictos que l’on souhaite, on pourra ainsi constituer éventuellement un abécédaire d’icône de tous types. il est préférable d’utiliser un logiciel vectoriel car, la finalité sera d’exploiter un format SVG. Pour cela on a le choix entre Illustrator ou Inkscape qui est son pendant « open source ».
Le dessin terminé on enregistrera son travail au format SVG.
Le gros avantage d’Inkscape, outre le fait qu’il soit « open source » est qu’il dispose d’un éditeur intégré de fontes SVG. C’est donc avec ce logiciel que l’on va ouvrir notre fichier SVG.
Il faudra au préalable créer un nouveau document fontforge glyphe avec Inkscape, on viendra importer son dessin vectoriel.
La subtilité c’est d’avoir un tracé vectoriel, ne formant qu’une seule forme de tracé, il faut donc veiller si besoin à utiliser le pathfinder du logiciel pour unir vos formes.
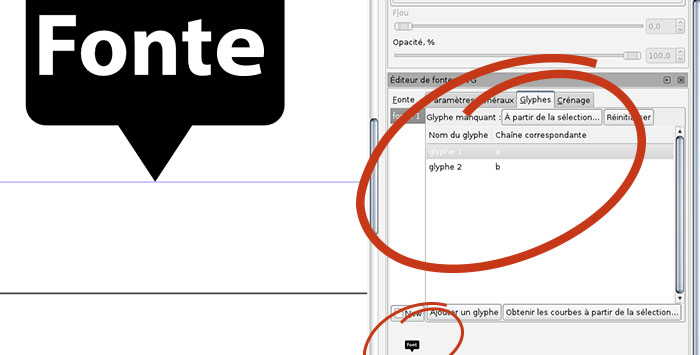
Dans le menu, on ouvrira depuis texte la boîte de dialogue « Editeur de fontes SVG ». On crée une nouvelle fonte, puis un nouveau glyphe pour cette fonte, à chaque glyphe devra correspondre une lettre, on selectionnera chaque lettre puis on clique sur « obtenir les courbes à partir de la selection » si tous se passe bien, on voit apparaître une vignette en bas de la boîte de dialogue,
si ce n’est pas le cas est que vous obtenez un carré noir c’est que votre tracé n’est pas lisible et ne constitue pas une forme homogène pour le logiciel.
A chaque glyphe devra correspondre une lettre et donc une vignette identifiable.
Ce travail terminé, on enregistrera notre fichier au format SVG inkscape.
Pour être utilisé notre fichier SVG devra encore subir une conversion au format TTF afin d’en faire une véritable fonte. Un utilitaire en ligne bien pratique s’acquittera de cette tâche, il s’agit de www.freefontconverter.com
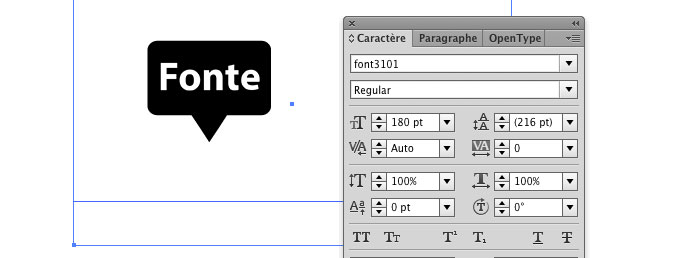
A la sortie on récupère donc une police TTF, que l’on peut installer sur son poste et commencé à maquetter le web design de son site
Lorsque l’on passera à l’étape de l’intégration web, il suffira de transformer cette police en police web et d’utiliser la régle @font-face, je ne reviens pas sur la méthode à suivre que j’ai décrit dans l’article https://www.my-web-garden.fr/html-css/convertir-vos-polices-pour-le-web/

Laissez un commentaire