Optimiser les images pour le web
En terme d’optimisation, on sait que le poids des images est un élément essentiel pour le chargement d’une page web. Les images représentent en moyenne plus de la moitié du poids d’une page, les autres éléments étant les scripts, les CSS, les animations flash ou gif et le contenu textuel. Il est donc intéressant de se pencher sur l’optimisation des images et de prendre le temps de tester les outils permettant de leur faire subir le meilleur régime.
Généralement les graphistes se servant de Photoshop pour les maquettes de leurs sites utilisent l’outil à disposition : « Enregistrer pour le web ».
Photoshop a de nombreux atouts et il est souvent utilisé pour la conversion des images aux formats PNG, JPG ou GIF, mais il ne dispose pas du meilleur algorithme de compression.
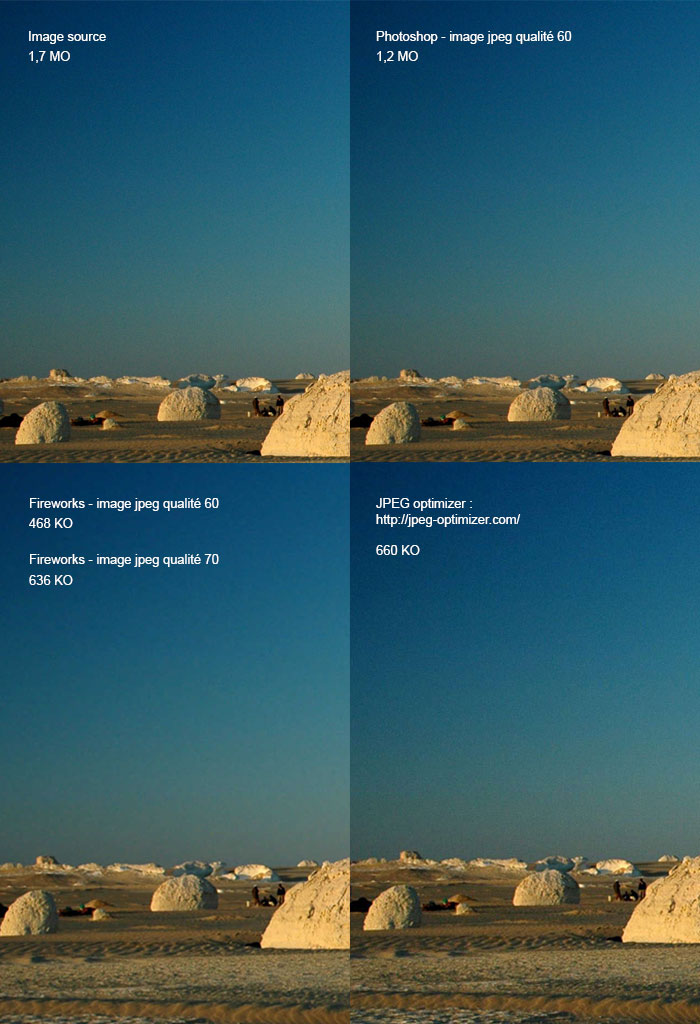
Ci-dessous un petit test comparatif sur une image ayant pour poids 1,7 MO, le test a été fait avec 3 logiciels : Photoshop, Fireworks et un outil en ligne JPEG optimizer. Le résultat est significatif, fireworks tire nettement son épingle du jeu en offrant une compression importante tout en gardant la qualité de l’image.
Lors de l’intégration des images dans les pages d’un site, il faut absolument proscrire le redimensionnement dans le code. Une image doit être utilisé à sa taille initiale. Sans quoi c’est le navigateur qui redimensionne l’image cela consomme du CPU et de la bande passante.
Voici quelques outils en ligne pour optimiser les images :
www.punypng.com/
jpeg-optimizer.com/
kraken.io
www.smushit.com/ysmush.it/


Laissez un commentaire