Un webdesign à l’aide d’une grille
Les grilles habituellement utilisées en print ont un double avantage pour le web depuis l’arrivée du RWD. Outre le fait de produire une mise en page bien structurée et harmonieuse, les grilles servent d’armature pour organiser la page et son contenu et favorise un travail plus rapide au niveau de l’intégration CSS, en imaginant se positionner sur une grille existante on peut aisément décliner plusieurs templates CSS, cela se révèle très pratique en production.
La structure de la page ainsi bien élaboré, on aura aucun mal à imaginer la manière dont elle va se comporter avec les différents points de rupture de nos Devices. (320px, 768px, 1024px…)
De nombreux outils de la conception à la réalisation du webdesign peuvent vous venir en aide pour concevoir la grille qui correspondra au design.
Pour la maquette photoshop en voici deux :
modulargrid.org et guideguide.me
Pour firefox il existe des outils pratiques d’aide à la conception de grille qui permettent également d’analyser un webdesign existant, afin de voir sur quelle grille il a été conçu :
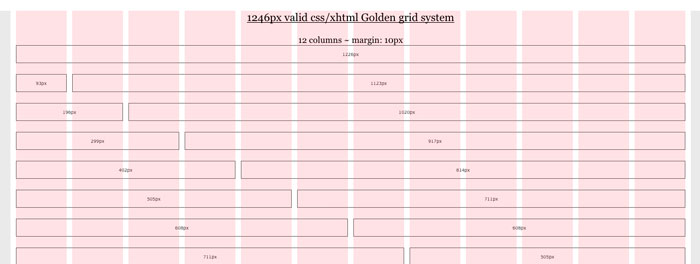
Pour trouver et réaliser des modèles de grilles, il existe aujourd’hui de nombreux générateurs de grille qui peuvent nous y aider.
http://www.gridsystemgenerator.com
Celui-ci à ma préférence, une fois réglé le nombre de colonnes et la largeur des gouttières, vous pouvez télécharger un kit qui contient à la fois l’image png de la grille qui vous servira à caler votre maquette mais également le fichier html et CSS qui correspond aux nombreuses utilisations de cette grille.
http://www.gridsystemgenerator.com

Laissez un commentaire