Supprimer la marge des colonnes Bootstrap
Malgré toute les qualités que l’on peut apprécier avec un outil de production tel que Bootstrap, il existe néanmoins certains désagréments inhérents a ce framework, notamment la gestion des marges interne (padding).
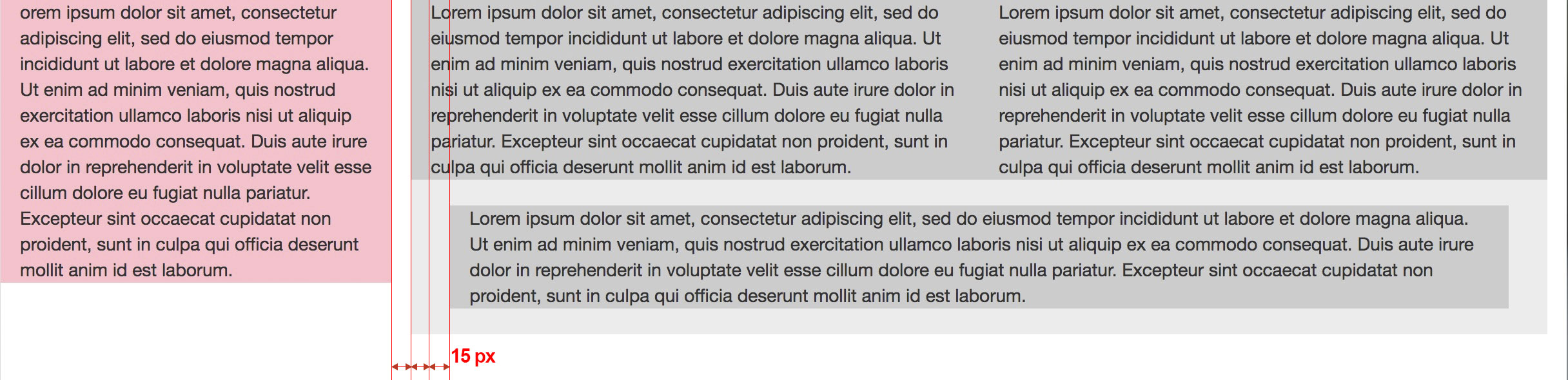
Un point de rappel pour ceux qui connaissent ce problème lié à la mécanique sur laquelle s’appuie la CSS Bootstrap : L’intégration en cascade des classes bootstrap a pour conséquence de voir se cumuler les padding créant un effet d’escalier disgracieux.

Les solutions
D »autres ont déjà répondu à cette question en proposant la solution suivante :
Ajouter sur le parent div une classe no-padding :
<div class="row no-padding"> <div class="col-md-3">une colonne sans marge</div> <div class="col-md-3">une colonne sans marge</div> <div class="col-md-3">une colonne sans marge</div> <div class="col-md-3">une colonne sans marge</div> </div>
ajouter des classes no-padding :
.no-padding > [class*='col-'] {
padding-right:0;
padding-left:0;
}
Autre cas de figure
Si la solution précédente est la plus efficiente, il y a des cas de figure ou on ne peut pas forcément intervenir sur le code HTML, je pense notamment aux modules paragraphs de Drupal, si celui-ci permet d’améliorer l’expérience utilisateur en donnant la possibilité aux contributeurs de générer le code HTML afin de créer des colonnes, on ne pourra pas intervenir en amont.
On peut tout de même tenter de régler le problème.
Par exemple un cas de figure ou l’on a deux colonnes dans un div dont on souhaiterait oblitérer les marges extérieures.
.row > [class*="col-"]:first-child {
padding-left: 0 !important;
}
.row > [class*="col-"]:nth-child(2) {
padding-right: 0 !important;
}

Laissez un commentaire