28 juillet 2012 par
olivier de lusancay | Catégorie:
graphisme & web design |
Pas de commentaires
Une question que l’on est en droit de se poser, au vu des nouvelles technologies qui s’imposent aujourd’hui et à la convergence vers le digital publishing. Mais je ne voudrais pas que ce billet se cantonne à une rivalité print versus numérique, car en fait la question n’est pas là c’est bien l’humain et son évolution qui est au centre de ce débat. (suite…)
28 juillet 2012 par
olivier de lusancay | Catégorie:
graphisme & web design |
Pas de commentaires
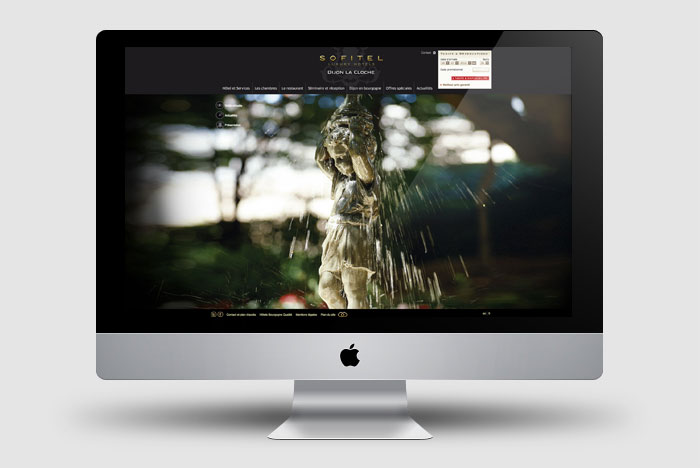
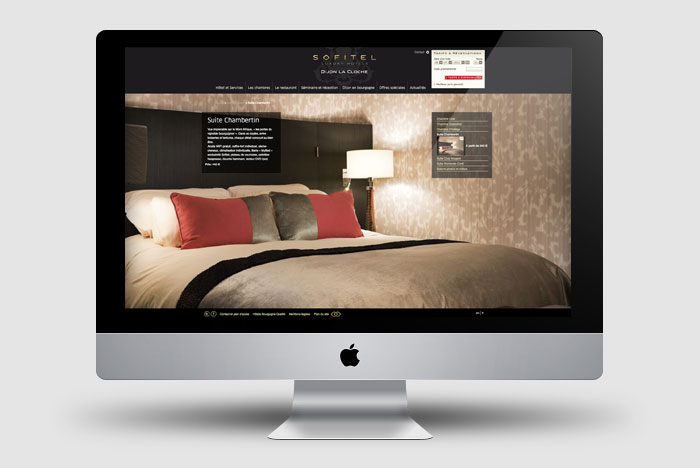
Création et intégration HTML5/CSS3 du nouveau site de l’Hôtel Sofitel La CLoche, un site résolument moderne tant sur le webdesign que sur les aspects techniques. (suite…)
16 juillet 2012 par
olivier de lusancay | Catégorie:
à découvrir |
Pas de commentaires

Comment ça votre site n’est pas RWD (Responsive Web Design) et vous n’utilisez pas le manifest HTML5. Mon dieu, votre site doit-être terriblement 20ème siècle. (suite…)
15 juillet 2012 par
olivier de lusancay | Catégorie:
à découvrir |
Pas de commentaires

On oppose souvent le HTML5 et Flash en annonçant la mort du deuxième. S’il est clair que le modèle de présentation flash voit ses jours comptés, comment alors remplacer cet outil incomparable avec lequel j’ai fait tant de présentation interactive.
Le HTML5 / CSS3 n’est pas encore assez démocratisé puisque seulement 50% des internautes sont en capacité de voir une présentation avec cette technologie. Les frameworks JavaScript quand à eux offrent déjà des possibilités fortes intéressantes en matière de présentation et d’animation.
Un exemple : http://bartaz.github.com/impress.js/#/overview
Rappelons que le JavaScript et l’ActionScript ne sont pas si éloigné, ils descendent d’un langage commun l’ECMAScript. Toutefois, leur mise en oeuvre est différente, et je me demande si du code ActionScript 3 on ne doit pas passer au JavaScript, avouez que c’est rageant, passer des années à se perfectionner sur un langage qui va être supplanté par une autre. En attendant la réponse, je propose quelques liens vers des frameworks JavaScript qui ont le vent en poupe :
https://github.com/shama/jmpress.js/
http://nodejs.org/
http://code.google.com/p/html5slides/
https://github.com/imakewebthings/deck.js
https://github.com/hakimel/reveal.js
https://github.com/pepelsbey/shower
13 juillet 2012 par
olivier de lusancay | Catégorie:
à découvrir, graphisme & web design |
2 Commentaires

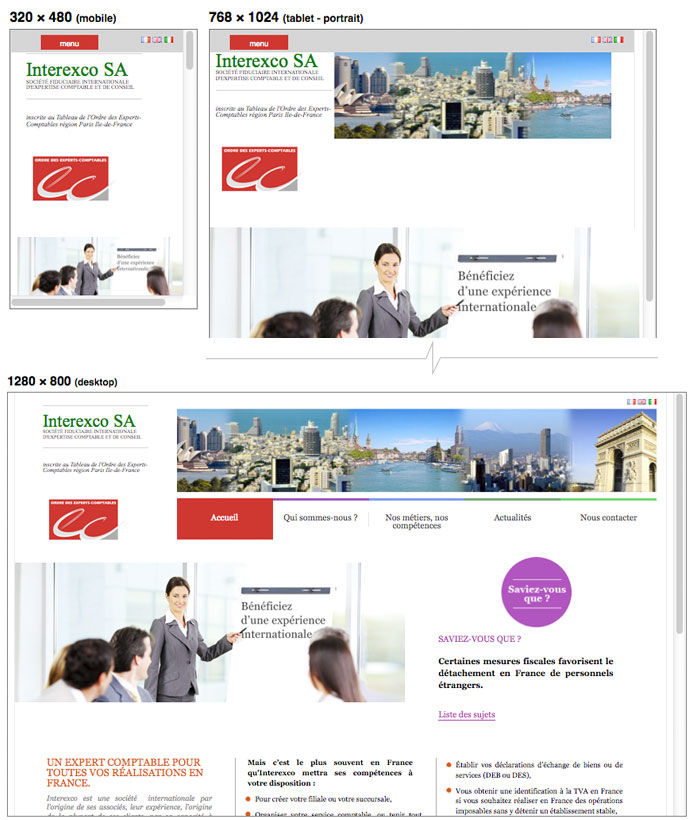
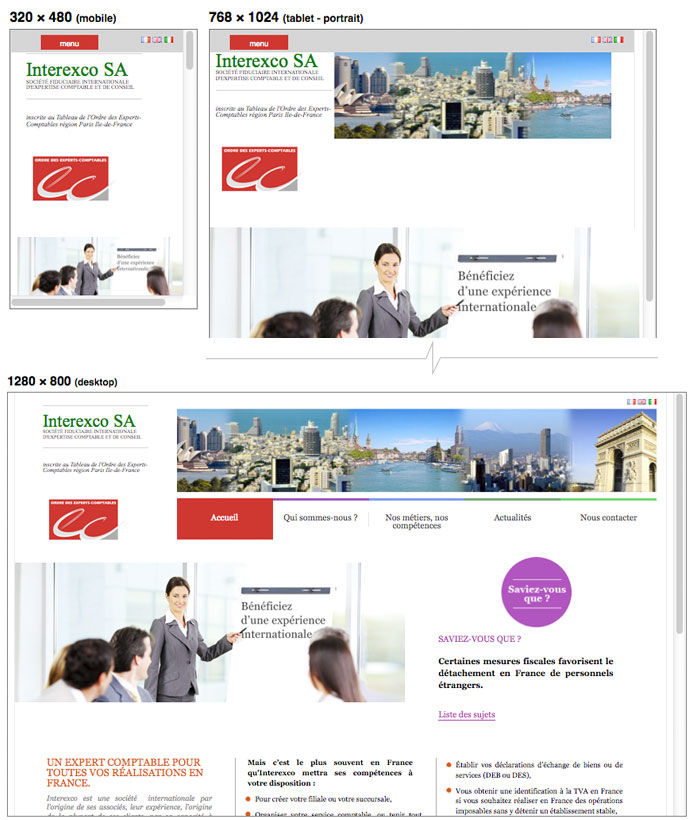
En préambule à cette article quelques chiffres pour les seules Desktop (Ordinateur de bureau) les dernières statistiques sur les résolutions des écrans en France nous annonçaient
(source : http://gs.statcounter.com/) (suite…)
11 juillet 2012 par
olivier de lusancay | Catégorie:
à découvrir |
Pas de commentaires
Cette infographie, que je viens de découvrir tombe à pic, puisque je me rends compte que nous devons faire preuve de pédagogie envers nos clients, qui connaissent finalement mal le processus de création d’un site internet et s’en font souvent une mauvaise idée. (suite…)
9 juillet 2012 par
olivier de lusancay | Catégorie:
à découvrir |
Pas de commentaires
Puisque l’avenir est au « Cloud » et donc aux solutions en ligne, en voici une qui ne manque pas d’interêt et que je me fais fort de présenter ici. La présentation html5 est la grande tendance du moment s’appuyant sur la nouvelle norme html5, elle permet de présenter avantageusement un slideshow que l’on fait d’habitude avec le bon vieux logiciel dédié, j’ai nommé « Powerpoint ». (suite…)