Bienvenue...
Graphiste, web designer, intégrateur web, illustrateur publicitaire, explorateur du web, curieux des nouvelles technologies... ce blog est pour moi l'occasion de montrer mes réalisations professionnelles, et des recherches plus personnelles. L'interêt d'un blog c'est aussi de partager ses découvertes sur le web.
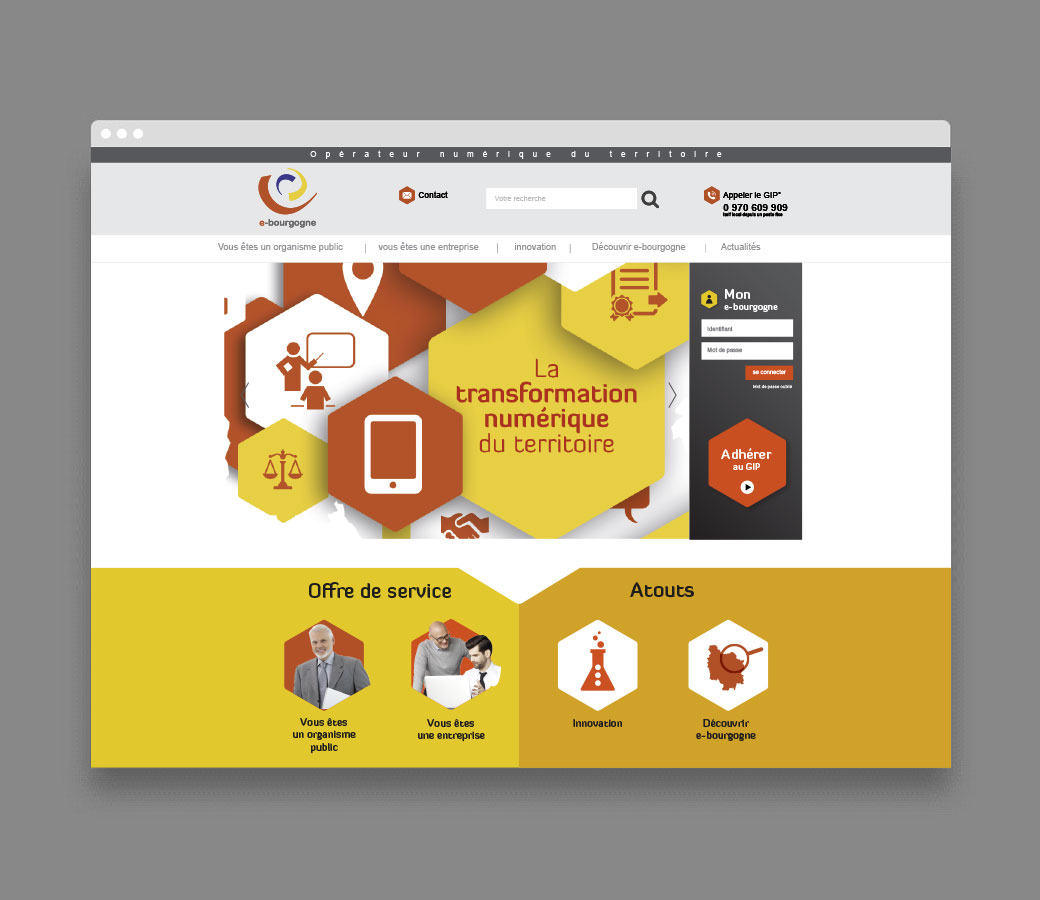
Gip eBourgogne
Un travail de refonte graphique quasi ex-nihilo pour le Gip eBourgogne, qui souhaitait se doter d’outils de communication administrables en interne
La première étape a été de créer une charte graphique pour la plaquette ainsi que pour les fiches des services
Les premières recherches graphiques…



Ensuite le travail c’est concentré sur la refonte du site internet

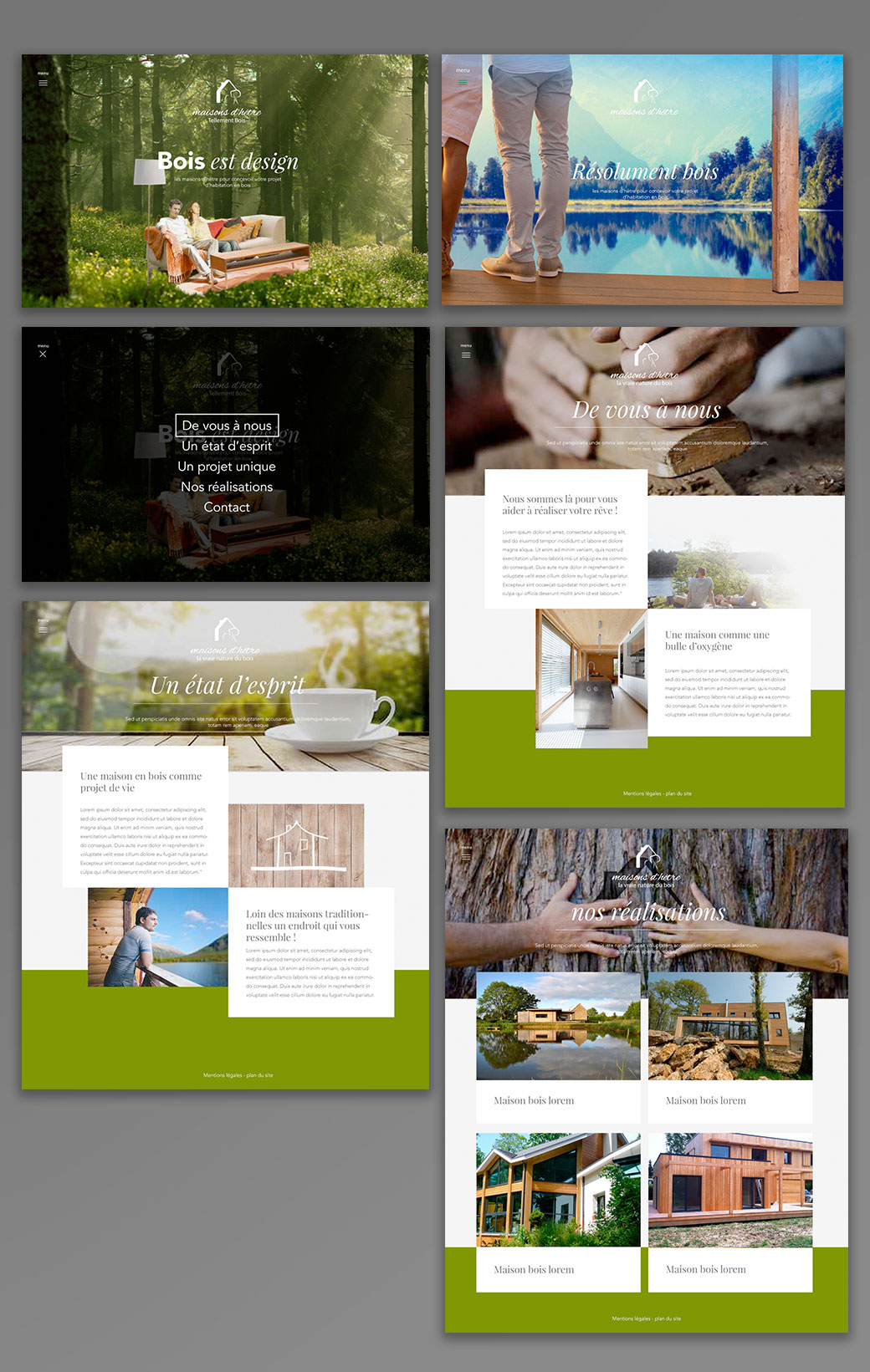
Irène-T
Un univers nouveau pour moi, celui des créations sur-mesure de sacs à main, d’objets en cuir divers. Le défi de faire un beau site a été facilité par le travail de la photographe Marielys Lorthios qui a mis son savoir-faire dans la mise en scène et l’ambiance des objets.

découvrir le site Irene-T
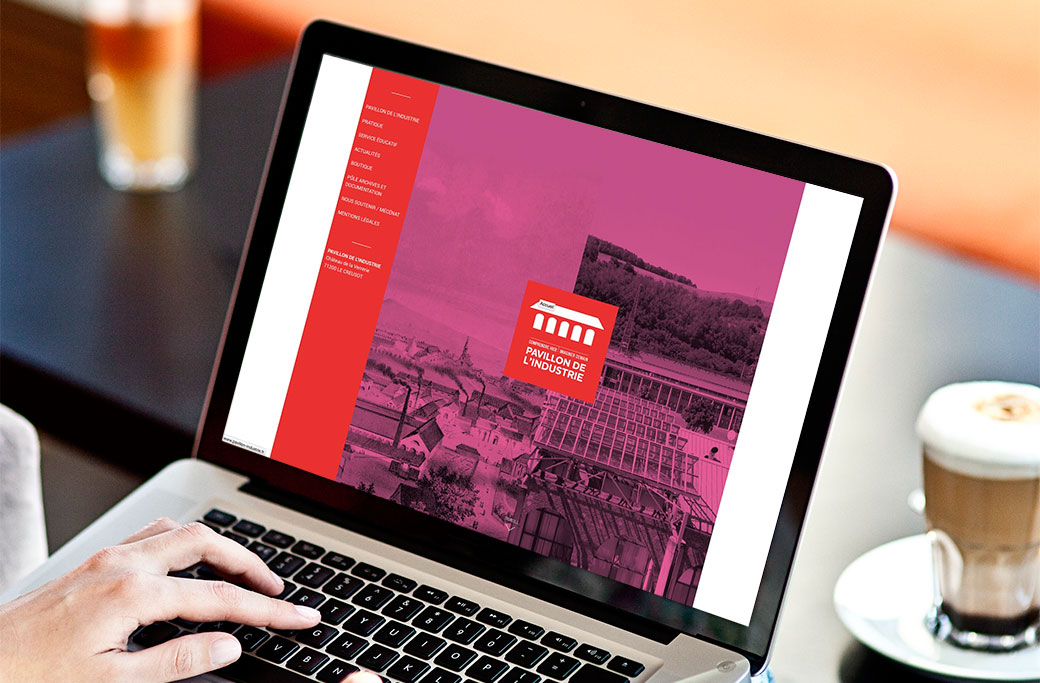
Pavillon de l’industrie
Afin de promouvoir son application sur tablette, un guide histopad, le pavillon de l’industrie, c’est doté d’un site web. Un travail collégial, mené par l’agence i-com et l’agence Les pistoleros


Découvrir le site Pavillon de l’Industrie
Les tendances du webdesign 2016
Dans les tendances du web, il y a celles qui se confirment et d’autres qui émergent, ce qui était tendance hier est has been aujourd’hui, mais il est intéressant de noter que le web étant avant tout un outil de communication, le fait de ces changements sont le résultat de critères souvent objectifs en vue d’améliorer l’expérience utilisateur, mais aussi à la nécessité de rendre le site plus léger et d’augmenter la vitesse de chargement de ce dernier.
(suite…)
Twitter Bootstrap ou le web industrialisé

Un succès incontestable
Lorsque je navigue sur le web, et à plus forte raison lorsque je tombe sur un site qui retient mon attention, j’aime bien savoir avec quelle technologie il est constitué, pour ça j’utilise Wappalyser, une extension des navigateurs chrome et firefox.
Le constat est que parmi les outils les plus polulaires du net, le framework twitter bootstrap semble avoir conquis le web, depuis son lancement en 2011. Le corollaire d’une telle emprise sur le web, a changer de façon radical le web en devenant un parangon de production de site. Bootstrap à marquer de façon durable à l’instar des technologies sur lesquelles il s’appuit (html5, CSS3, jQuery) les aboutissements des sites des années 2010. Le framework, a eu pour effet de rationalisé, la conception des sites en apportant une structure évolutive et stable aux web. Ce qui explique que les CMS les plus populaires ait intégrés ce modèle de conception et propose leur thème Bootstrap.
Bootstrap, c’est pratique oui mais…
…c’est verbeux, le framework se construit sur une base générale et s’adapte aux cas les plus spécifiques, mais ajoutent des redondances dans le processus. Dès que vous sortez du cadre fixé par le modèle de grille à 12 colonnes, vous devez surcharger le code en ajoutant des classes ou en surchargeant les valeurs du code CSS. On pourrait vanter l’utilisation d’une grille structurée, préalable à un design harmonieux, oui mais cette conception oblige le contenu à s’adapter à des boîtes prédéfinies. En résultent des modèles qui peuvent donner un aspect mécanique, les web designer se plaignent assez des sites uniformisé, sans différenciation et bien l’une des raisons c’est l’utilisation en masse de ce couteau suisse qu’est devenu le framework, car pour la grande majorité l’outil n’est pas poussé à ses limites et supplante toute velléité de produire un graphisme original ou quand le web design se met au service de la technique.
Mais en fin de compte tout n’est pas à jeter
Pour les puristes le code d’un framework ne peut pas être aussi efficient qu’une code écrit pour une proposition spécifique, néanmoins comme je l’avais evoqué dans : un précédent billet, notre métier ne peut pas rester un métier artisanal. Je suis pour les standards et bootstrap est en train d’en devenir un, avec ses défauts, mais il a l’avantage de produire des sites avec une grille « full responsive » . permettant aux développeurs de créer des sites web adaptés à toutes les tailles d’écran. Sans des outils adoptés par le plus grand nombre comme Bootsrap on se retrouverait devant un parc web hétérogène difficilement maintenable. Utiliser des outils commun permet aussi de rassurer nos clients sur la fiabilité de notre process industriel.
Un des points fort de Bootstrap ce sont ces fonctionnalités qui permettent de créer des formulaires designés très facilement ainsi que l’implémentation d’éléments dynamiques comme un carousel ou une modal.
En conclusion je dirai, que nous voulons produire des sites modernes et offrant les meilleures fonctionnalités pour tous nos clients quelque soit leur budget, c’est ce à quoi répond le mieux twitter Bootrap