21 octobre 2017 par
olivier de lusancay | Catégorie:
à découvrir |
Pas de commentaires

Comment faire aujourd’hui pour ce passer de tels outils lorsqu’on prétend travailler de façon professionnel dans le domaine du web. Je parle des task runner et en particulier de « Gulp », mais je ne suis pas sectaire peut-être certains préféreront « Grunt », c’est la même philosophie.
Mais c’est quoi un task runner ?
Les sites web répondent aux mêmes exigences que n’importe quel produit, celui d’être fabriqué selon un process de qualité itératif et complexe (minifier les CSS et JS, optimiser les images…) bref une multitude d’opérations ennuyeuses et chronophages. Vous l’aurez compris Gulp représente un gain de temps vous évitant de vous balader sur plusieurs sites pour par exemple minifier vos CSS… C’est en cela que les Task Runner sont devenus très importants dans un projet web. Il faudra pour cela se familiariser avec la console ou le terminal pour lancer les lignes de commande, mais c’est un apprentissage qui sera payant in fine. (suite…)
20 octobre 2017 par
olivier de lusancay | Catégorie:
à découvrir |
Pas de commentaires
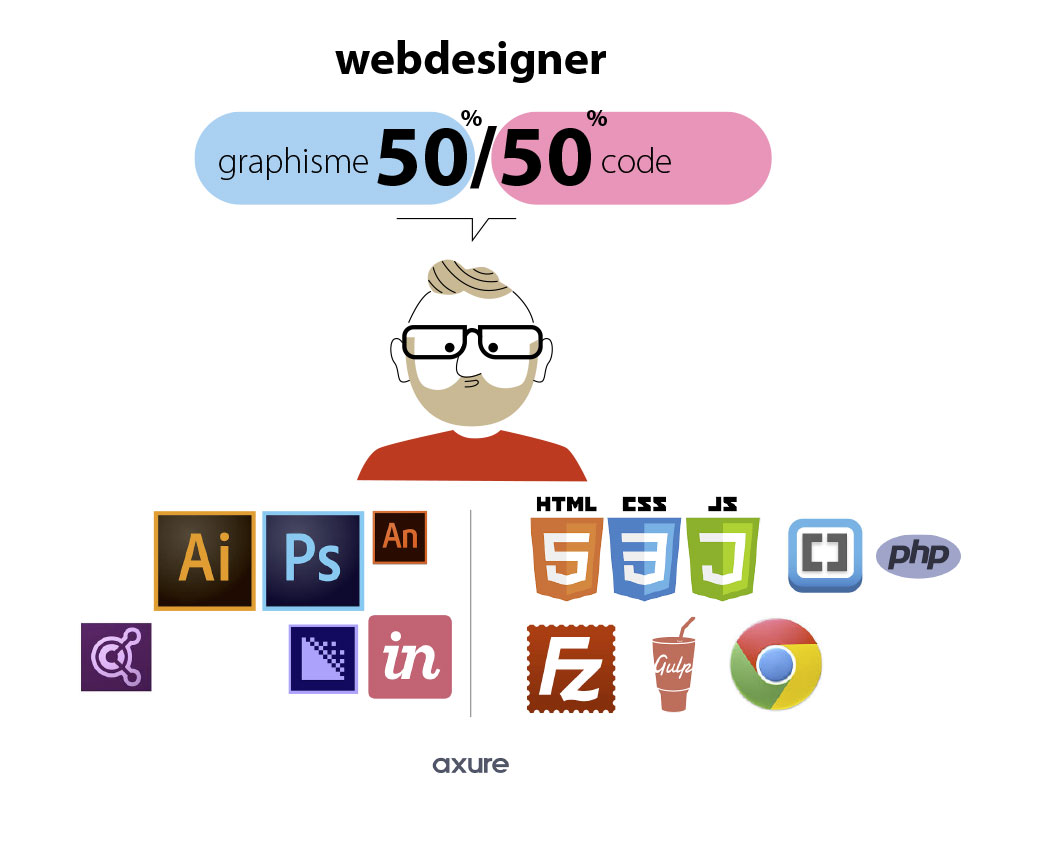
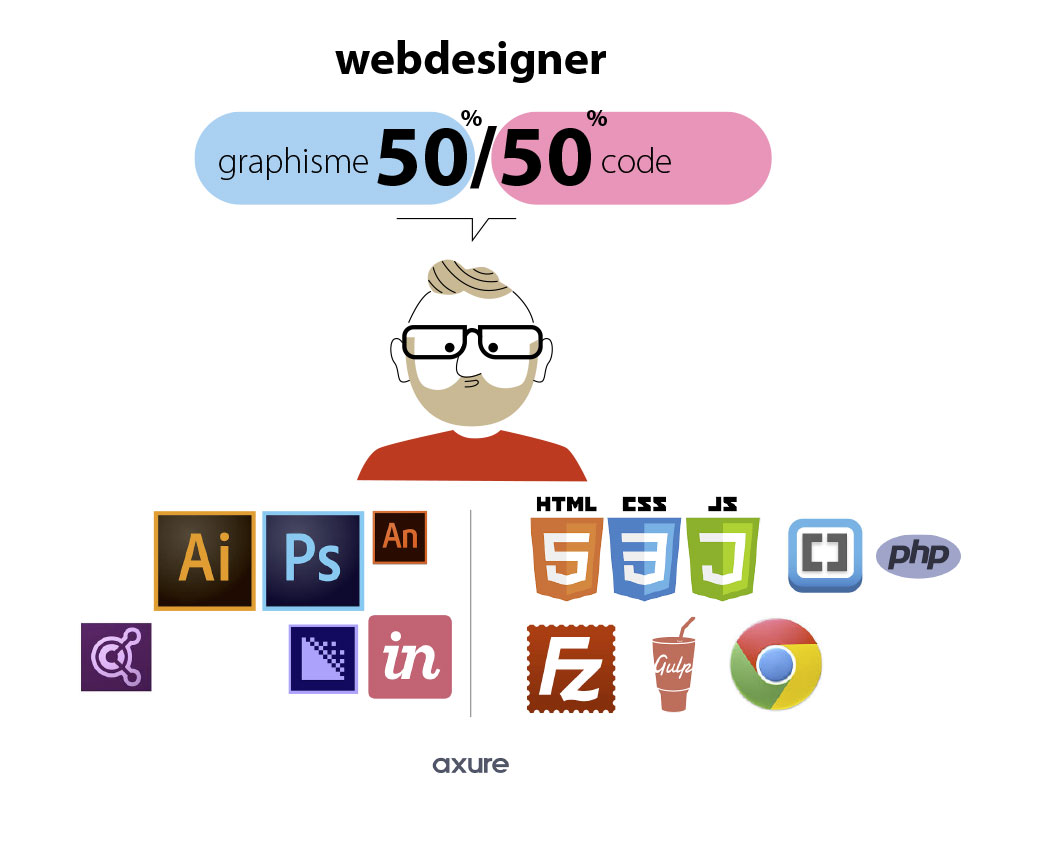
Le titre est explicite je crois, un petit billet d’humeur pour expliquer ce qu’est le métier de webdesigner si mal connu finalement pour qu’on vous sorte des clichés du graphiste qui fait du web, ou alors vous coller une étiquette de webdesigner par ce que vous faite vaguement des maquettes pour des sites, par ce que c’est la mode en ce moment. Mais d’où tu parles comme il dise dans les médias… Je parle d’une année riche consacrée à ma VAE (Valorisation des Acquis par l’Expérience) pour obtenir une licence de webdesigner, je parle comme membre de jury délivrant une certification de webdesigner au Greta, je parle après avoir pratiqué ce beau métier depuis plus de dix ans. Je me permet donc d’expliquer à mes jeunes collègues et moins jeunes ma vision du métier. Mais comme un schéma vaut mieux qu’un grand discours, voici ma vision du métier… (suite…)
(suite…)
16 juillet 2017 par
olivier de lusancay | Catégorie:
à découvrir |
Pas de commentaires
Parmi les apprentissages du webdesign, il se trouve un domaine qui est peu exploré en réalité, il s’agit de l’UX design, même si on a l’impression de le voir partout, de n’entendre parler que d’expérience utilisateur comme un terme marketing devenu à la mode comme une logorrhée qui n’en finit plus à l’instar du Flatdesign qui le rejoint de près. Mais derrière l’écume des choses se trouve des concepts qui ne sont pas forcément récent comme on aimerait le croire mais qui valent la peine qu’on s’y intéresse pour peu qu’on ait la curiosité de son métier.
Comme beaucoup de web designer j’ai fait de l’UX design sans m’en rendre compte et l’ergonomie pouvait me paraître une histoire de bon sens, donc pas la peine d’y voir une martingale mystérieuse comme on veut parfois nous la vendre. (suite…)
24 juin 2017 par
olivier de lusancay | Catégorie:
à découvrir |
Pas de commentaires
Il y a quelques mois, j’ai été contacté par le Greta de Dijon pour être membre du jury. Cette sollicitation soudaine et inattendue pour moi, arrivait à un moment propice ou j’avais envie d’essayer autre chose que la routine quotidienne. Pour la première fois cette année, le Greta a ouvert ses portes à un nouveau titre professionnel dans le domaine du webdesign, complétant ainsi la matière graphique avec du web. Il a donc fallu que le Greta trouve de nouveaux jury compétents dans cette discipline, c’est ainsi qu’on ma demandé de participer à l’aventure.
Un mini formation m’a été délivrée afin de me renseigner sur ce qu’on attendait de moi et également pour me faire découvrir les nouvelles dispositions relatives au travail de jury. Le ministère du travail dont dépend le Greta a en effet durci les conditions de l’examen afin d’enrailler le nombre de recours que les candidats avaient déposés ces dernières années. Étant donné la nouveauté de cette certification au titre de web designer, le Greta ne disposait pas de jury déjà aguerri à ce nouveau titre. J’ai donc été très sollicité pendant deux semaines à la fois sur le Greta de Dijon et Beaune. (suite…)
19 mars 2017 par
olivier de lusancay | Catégorie:
à découvrir |
Pas de commentaires
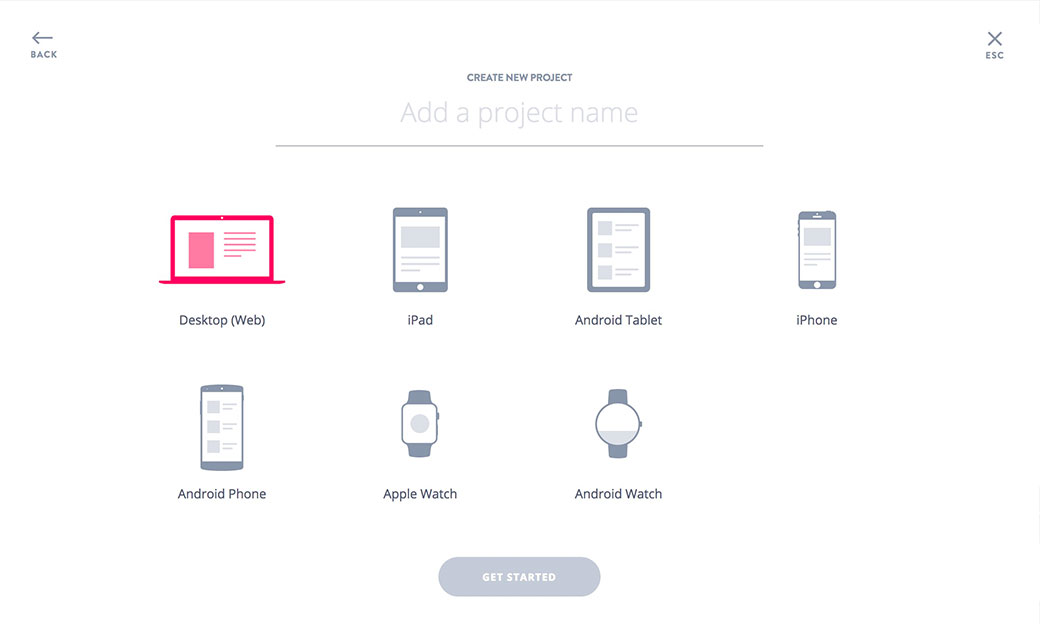
Présenter son travail et faire comprendre ses intentions n’est pas toujours chose aisée dans la dimension si labile du web. Heureusement la réflexion sur ce sujet a permis de voir émerger quelques outils pratiques dans ce domaine, comme InVision, un service payant en ligne qui donne la possibilité de publier son travail de manière confidentiel mais avant tout collaboratif. InVision s’inscrit même dans une démarche très en amont des maquettes graphiques, car est à l’initiative de la réflexion du projet en proposant un mode Moodboard sous forme de structure Masonry bien connu des férus du réseau social Pinterest.
 (suite…)
(suite…)
15 janvier 2017 par
olivier de lusancay | Catégorie:
à découvrir |
Pas de commentaires

Parmi les bonnes résolutions de ce début d’année, il me semblait intéressant d’approfondir mes lectures sur le module Flexbox, car Flexbox est un module, pas une propriété, cela entraîne pas mal de conséquences, entre autres que Flexbox a des propriétés bien à lui.
Je ne vais pas faire ici une démonstration des derniers aboutissements et des opportunités de FLEXBOX, d’autres sites sont des références en la matière. Juste faire le constat que l’utilisation de Flexbox que je gardais pour traiter des problématiques d’affichages mobiles, peut désormais être déployé de manière plus large pour les résolutions Desktop. (suite…)
10 août 2016 par
olivier de lusancay | Catégorie:
à découvrir |
Pas de commentaires
La question se posait déjà depuis un certain temps : quelle formation pouvait-on proposer désormais à nos clients pour remplacer flash ?
Flash n’étant plus opérant sur un parc de machines grandissant comme les mobiles, il fallait bien trouver une alternative à une demande récurrente de nos clients pour faire des animations 2D. Aujourd’hui les choses se sont un peu éclaircies, fort heureusement mais elles ont pris une tournure assez singulières, en faisant du neuf avec du vieux. Car c’est bien notre vieille IDE flash, qu’on nous ressert, revenant par la fenêtre après l’avoir accompagner à la porte et annonçé son décès dans les médias idoine (j’avais moi-même mis ma pierre à l’édifice).
(suite…)
11 juin 2016 par
olivier de lusancay | Catégorie:
à découvrir |
Pas de commentaires
Un marché de niche tente de se développer aujourd’hui essayant de séduire aussi bien les professionnels que le grand public, c’est celui de la reconnaissance du geste sur support papier vers une traduction simultané sur support numérique.
L’ardoise digital de iskn et la bamboo spark de Wacom se sont lancer dans la bataille. Un idéal derrière cette belle idée : garder encore le papier comme support, alors que les tablettes iPad ou tablettes graphiques de Wacom, on fait d’énorme progrès au point parfois de supplanté le papier dans un worflow de plus en plus tendu. Alors pour ce faire une idée et savoir si il faut miser sur ce marché :
Lire l’article

28 juin 2015 par
olivier de lusancay | Catégorie:
à découvrir, Non classé |
Pas de commentaires

Un succès incontestable
Lorsque je navigue sur le web, et à plus forte raison lorsque je tombe sur un site qui retient mon attention, j’aime bien savoir avec quelle technologie il est constitué, pour ça j’utilise Wappalyser, une extension des navigateurs chrome et firefox.
Le constat est que parmi les outils les plus polulaires du net, le framework twitter bootstrap semble avoir conquis le web, depuis son lancement en 2011. Le corollaire d’une telle emprise sur le web, a changer de façon radical le web en devenant un parangon de production de site. Bootstrap à marquer de façon durable à l’instar des technologies sur lesquelles il s’appuit (html5, CSS3, jQuery) les aboutissements des sites des années 2010. Le framework, a eu pour effet de rationalisé, la conception des sites en apportant une structure évolutive et stable aux web. Ce qui explique que les CMS les plus populaires ait intégrés ce modèle de conception et propose leur thème Bootstrap.
Bootstrap, c’est pratique oui mais…
…c’est verbeux, le framework se construit sur une base générale et s’adapte aux cas les plus spécifiques, mais ajoutent des redondances dans le processus. Dès que vous sortez du cadre fixé par le modèle de grille à 12 colonnes, vous devez surcharger le code en ajoutant des classes ou en surchargeant les valeurs du code CSS. On pourrait vanter l’utilisation d’une grille structurée, préalable à un design harmonieux, oui mais cette conception oblige le contenu à s’adapter à des boîtes prédéfinies. En résultent des modèles qui peuvent donner un aspect mécanique, les web designer se plaignent assez des sites uniformisé, sans différenciation et bien l’une des raisons c’est l’utilisation en masse de ce couteau suisse qu’est devenu le framework, car pour la grande majorité l’outil n’est pas poussé à ses limites et supplante toute velléité de produire un graphisme original ou quand le web design se met au service de la technique.
Mais en fin de compte tout n’est pas à jeter
Pour les puristes le code d’un framework ne peut pas être aussi efficient qu’une code écrit pour une proposition spécifique, néanmoins comme je l’avais evoqué dans : un précédent billet, notre métier ne peut pas rester un métier artisanal. Je suis pour les standards et bootstrap est en train d’en devenir un, avec ses défauts, mais il a l’avantage de produire des sites avec une grille « full responsive » . permettant aux développeurs de créer des sites web adaptés à toutes les tailles d’écran. Sans des outils adoptés par le plus grand nombre comme Bootsrap on se retrouverait devant un parc web hétérogène difficilement maintenable. Utiliser des outils commun permet aussi de rassurer nos clients sur la fiabilité de notre process industriel.
Un des points fort de Bootstrap ce sont ces fonctionnalités qui permettent de créer des formulaires designés très facilement ainsi que l’implémentation d’éléments dynamiques comme un carousel ou une modal.
En conclusion je dirai, que nous voulons produire des sites modernes et offrant les meilleures fonctionnalités pour tous nos clients quelque soit leur budget, c’est ce à quoi répond le mieux twitter Bootrap
15 février 2015 par
olivier de lusancay | Catégorie:
à découvrir |
Pas de commentaires
C’est un peu la question qui revient en ce moment autour de moi, de manière aussi récurrente, quel le constat que peuvent faire les professionnels qui oeuvrent au sein du web. Les dernières évolutions du web n’y sont pas étrangères : HTML5 CSS3 jQuery, RWD…
Le web bouge et c’est tant mieux : site responsive, accessibilité. Je lis à droite et à gauche que le mal, viendrait de ces nouvelles contraintes du web, qui ont tué toutes notions de créativité sur la toile, ou sont passés nos bons vieux sites en flash, magnifiques au demeurant mais tellement pas « user friendly ». Mais plusieurs phénomènes ont convergés pour aboutir au web que nous connaissons aujourd’hui.
Oui avant c’était la jungle, chacun pouvait bricoler son site, c’était un peu l’époque des pionniers lorsque nous faisions des sites à la fin des années 90. Pour les gens de la PAO comme moi qui découvrions le web il y avait tout à inventer mais quelques expérimentations plus tard et après beaucoup d’erreurs on a aujourd’hui des standards sur lesquels s’appuyer pour faire un bon site. Le web ce n’est pas une plaquette en ligne, c’est autre chose, c’est de communication, du marketing, mais c’est avant tout un outil fonctionnel.
(suite…)